How to Screenshot a Whole Webpage: 4 Free Ways
Try these free methods to learn how to take a screenshot of an entire webpage, no matter how large.


With 10-plus years of experience with Apple devices, Rachel specializes in all things iPad and is a Notes app expert. Find her writing in the Daily Tip newsletter and iPhone Life magazine.
Learn More

With 10-plus years of experience with Apple devices, Rachel specializes in all things iPad and is a Notes app expert. Find her writing in the Daily Tip newsletter and iPhone Life magazine.
Learn MoreTaking screenshots is such a convenient way to capture what’s on your computer screen. However, it can get tricky when what you want to capture doesn’t quite fit on your screen. While you can always zoom out, what’s the point if you can’t read it because it’s so small? We’ve compiled a list of the four best ways to screenshot a whole page without losing readability, plus they’re completely free!
Related: How to Get a Screenshot on iPad: The 4 Best Ways
How to Print & Save an Entire Webpage as a PDF
The simplest and easiest way to save an entire webpage is to create a PDF. The only drawback to this method is that the webpage will appear on multiple pages, as opposed to just one very long image. This method is pretty much the same across all web browsers, but I’ll walk you through the steps for Safari, Chrome, and Firefox. For more cool tips about how to use your Mac, sign up for our free Tip of the Day newsletter.
Safari
After you’ve navigated to the webpage you want to save:
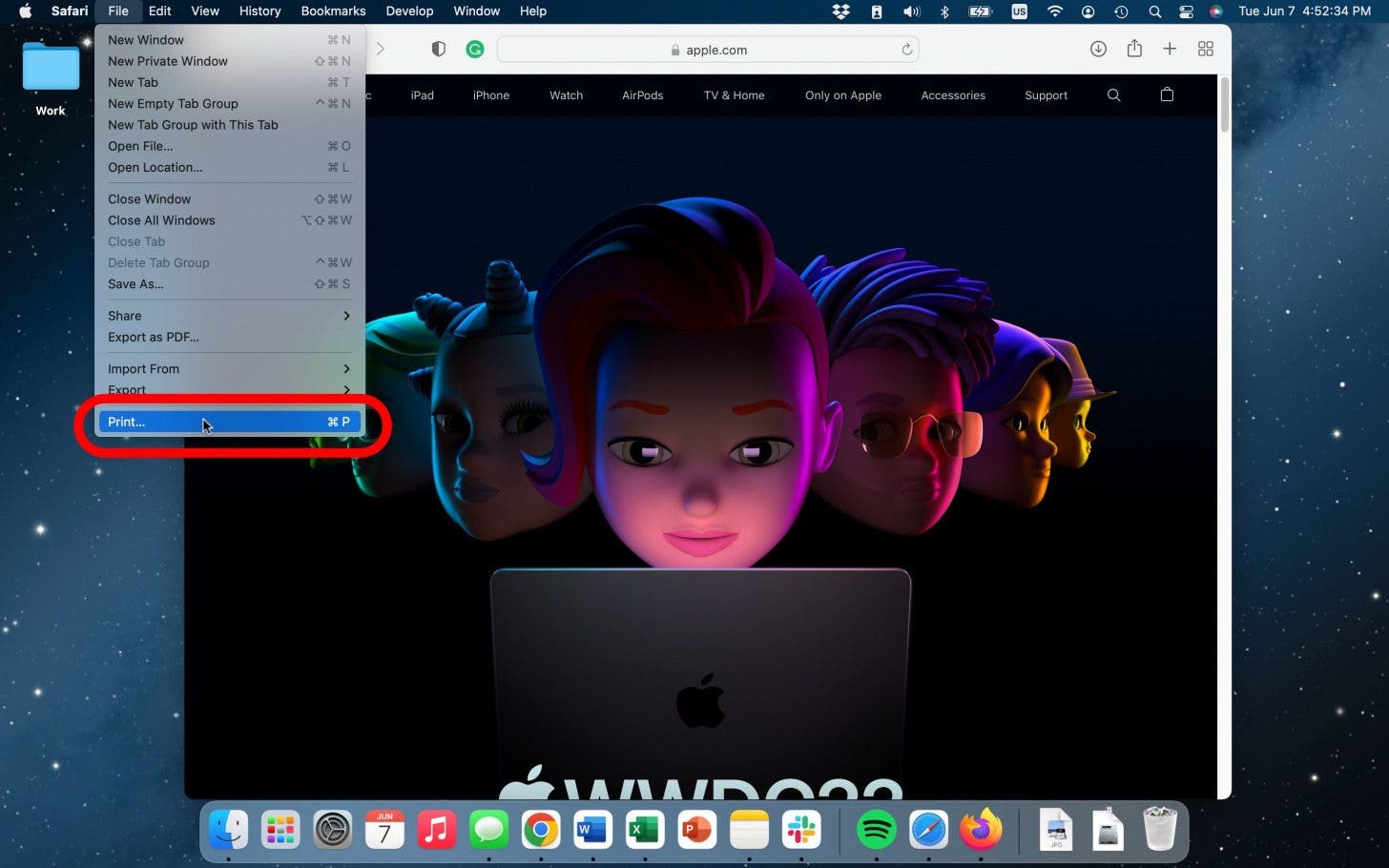
- Select File in the top menu bar.

- Click Print.

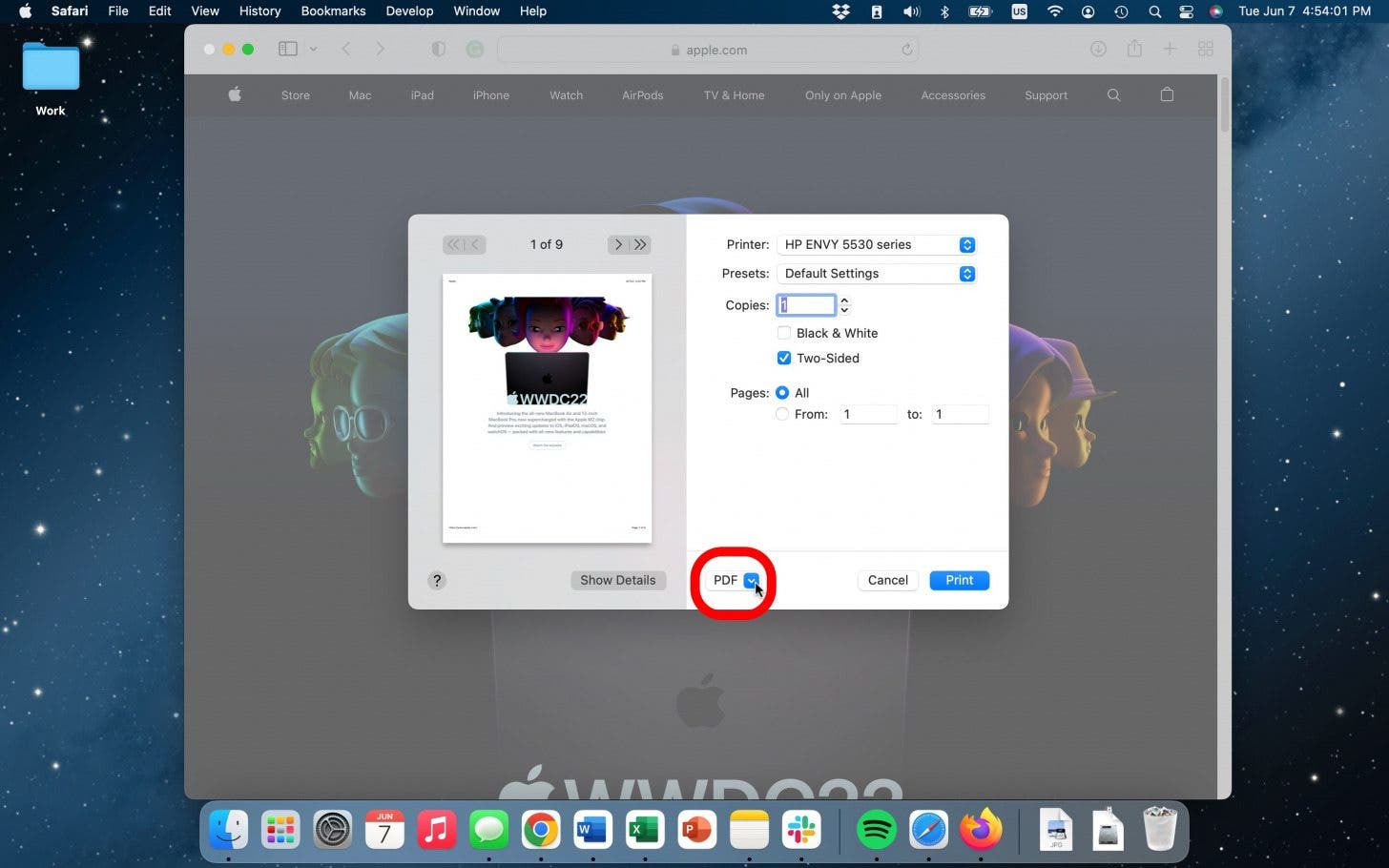
- Click the drop-down menu that says PDF.

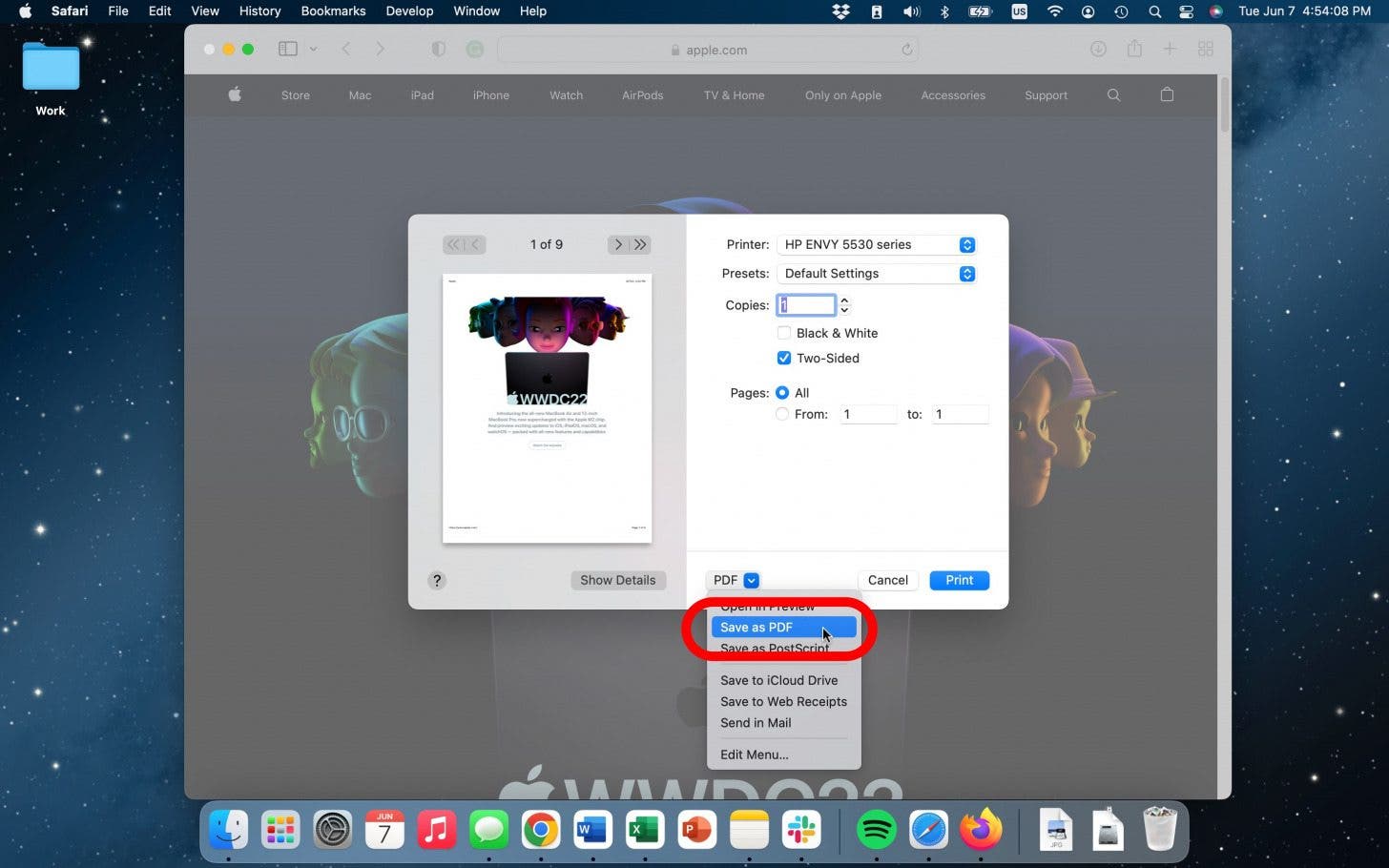
- Select Save as PDF.

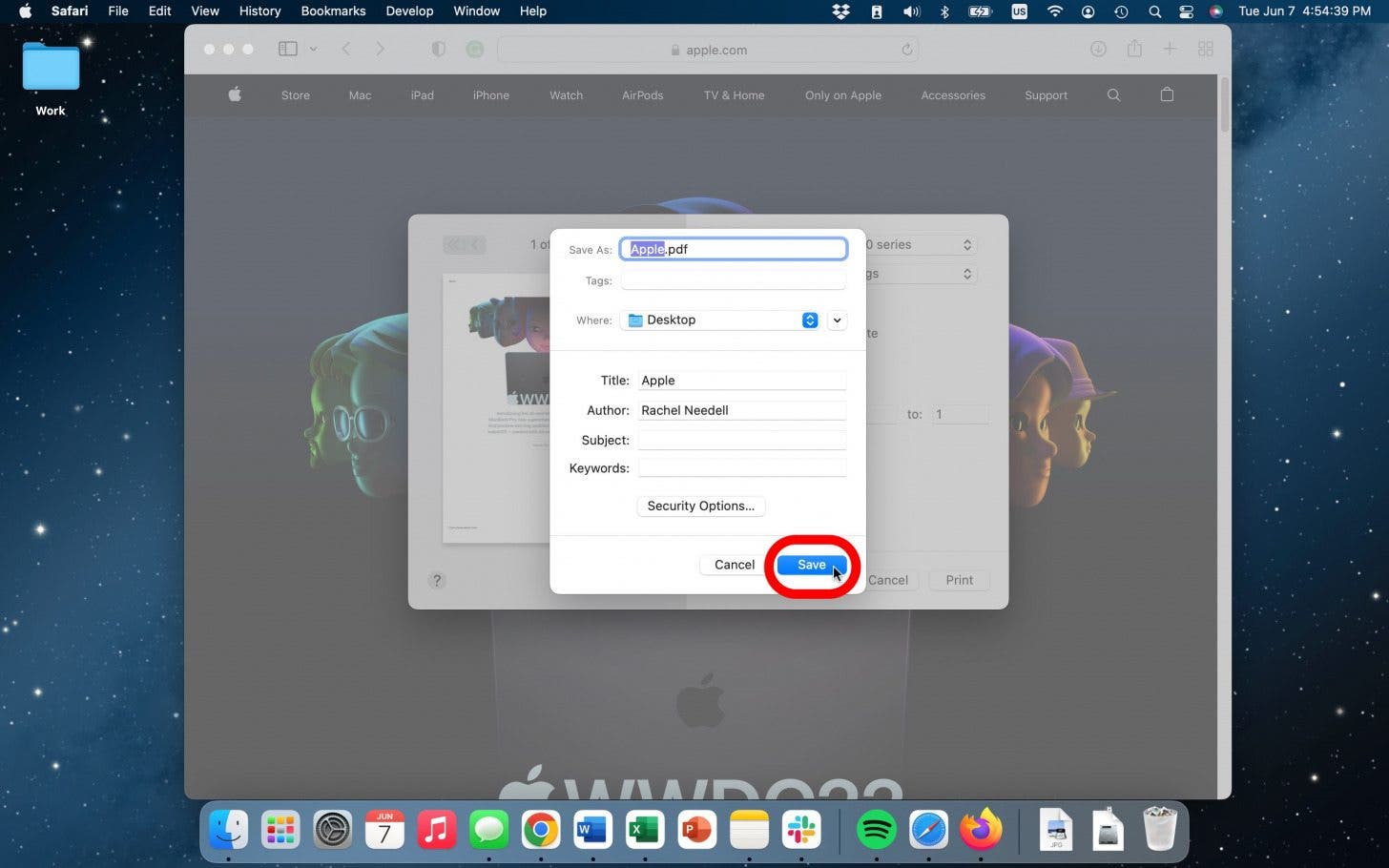
- Choose a name and location for your file and click Save.

Chrome
After you’ve navigated to the webpage you want to save:
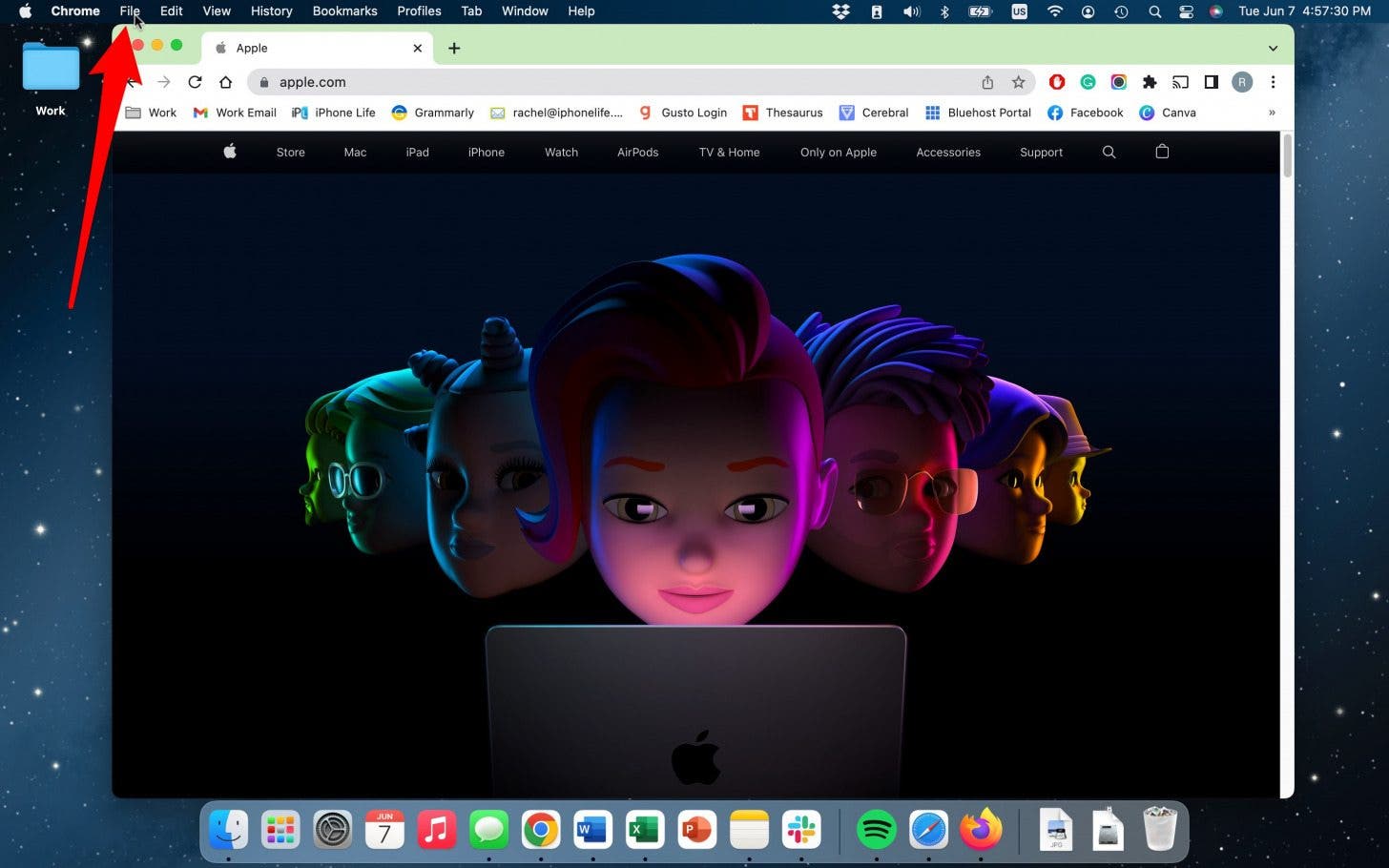
- Select File in the top menu bar.

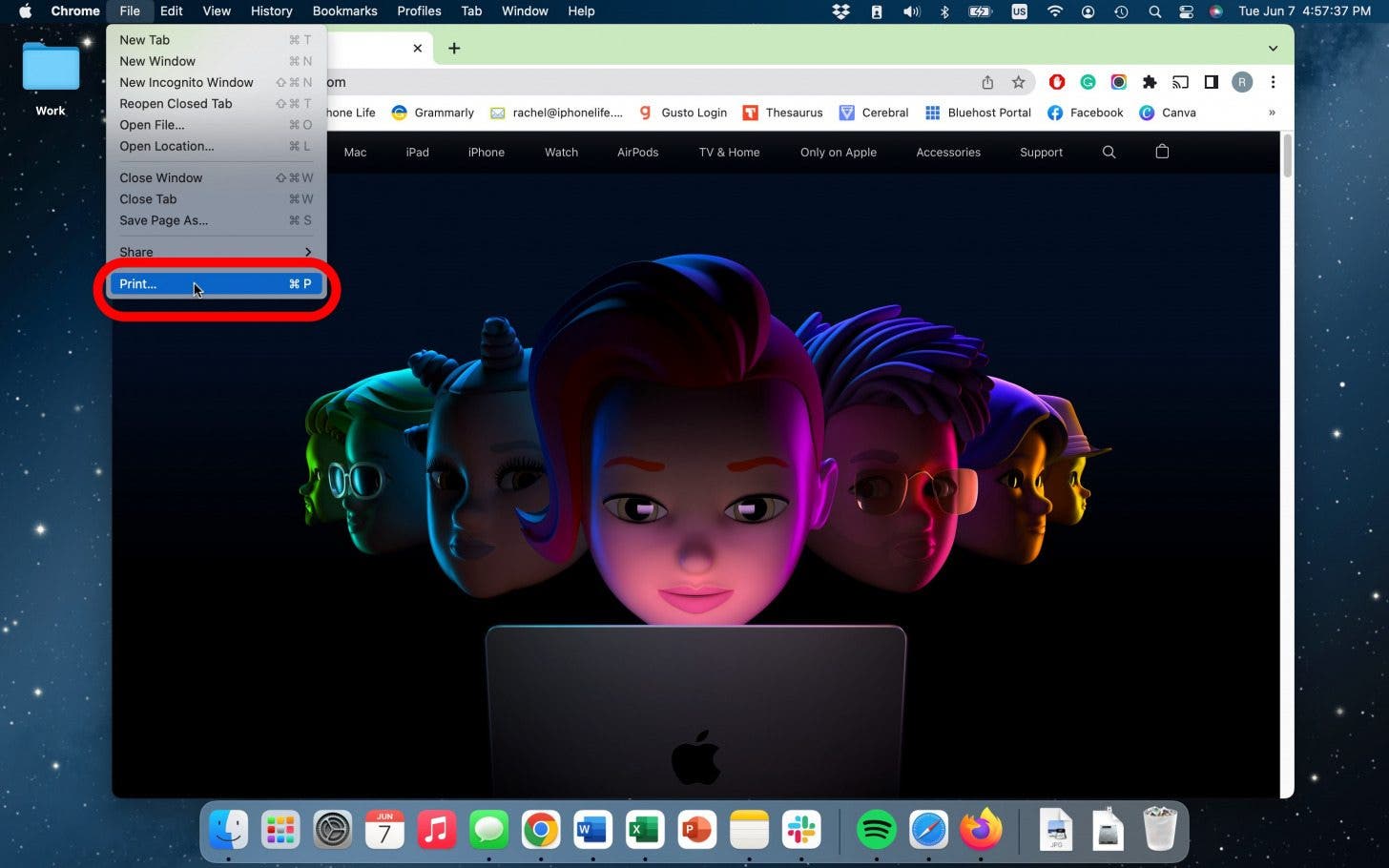
- Click Print.

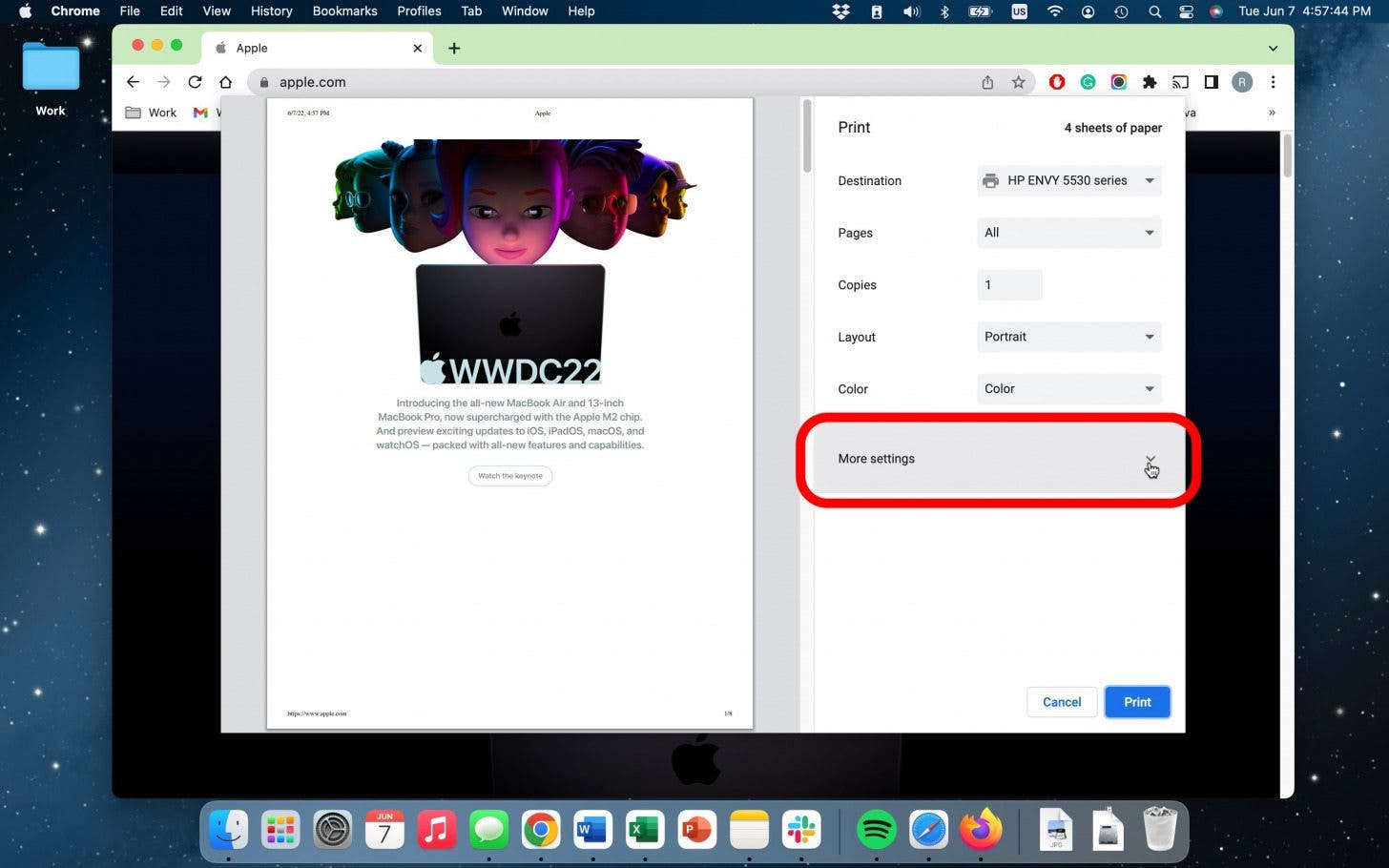
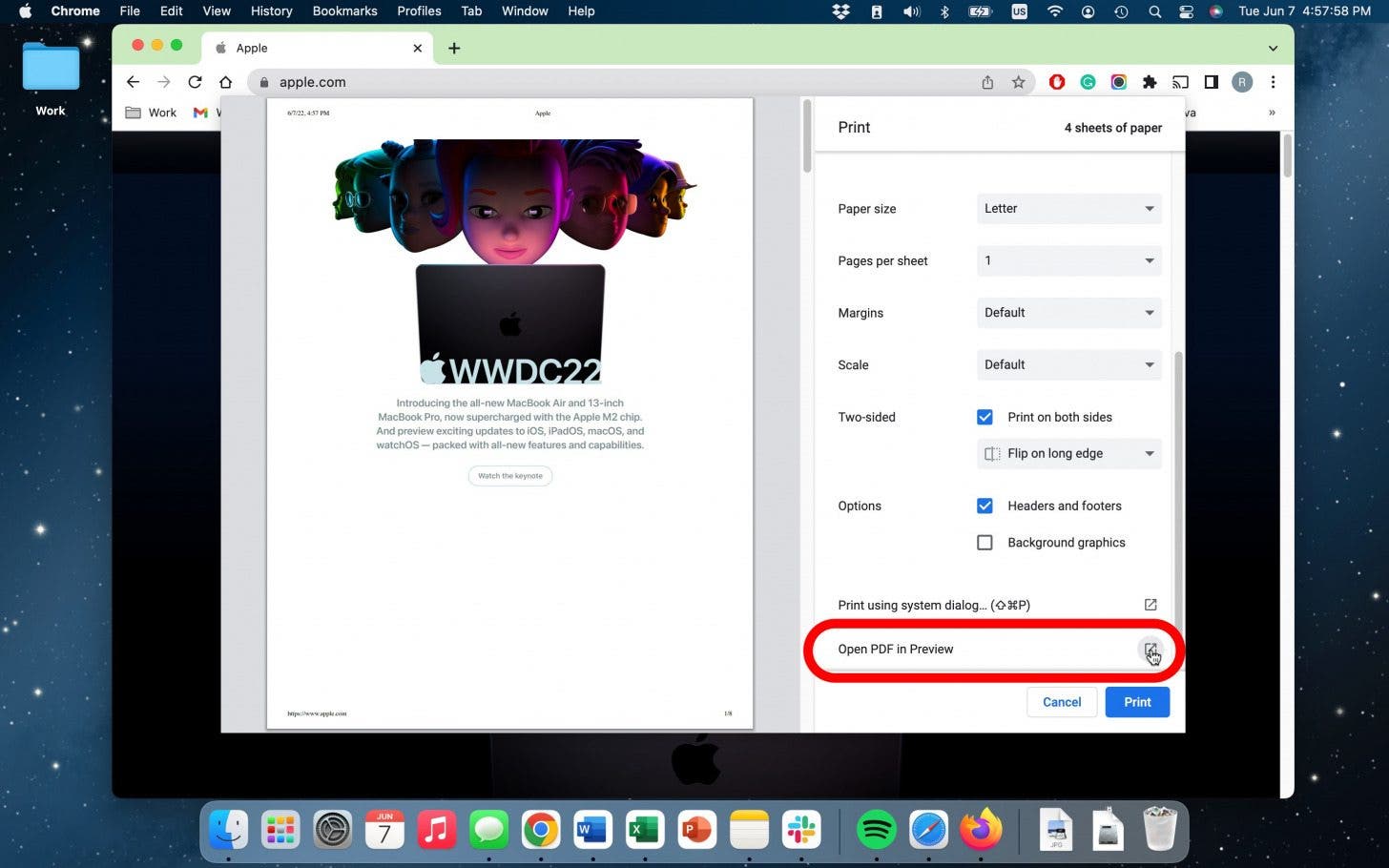
- Click More Settings.

- Select Open PDF in Preview.

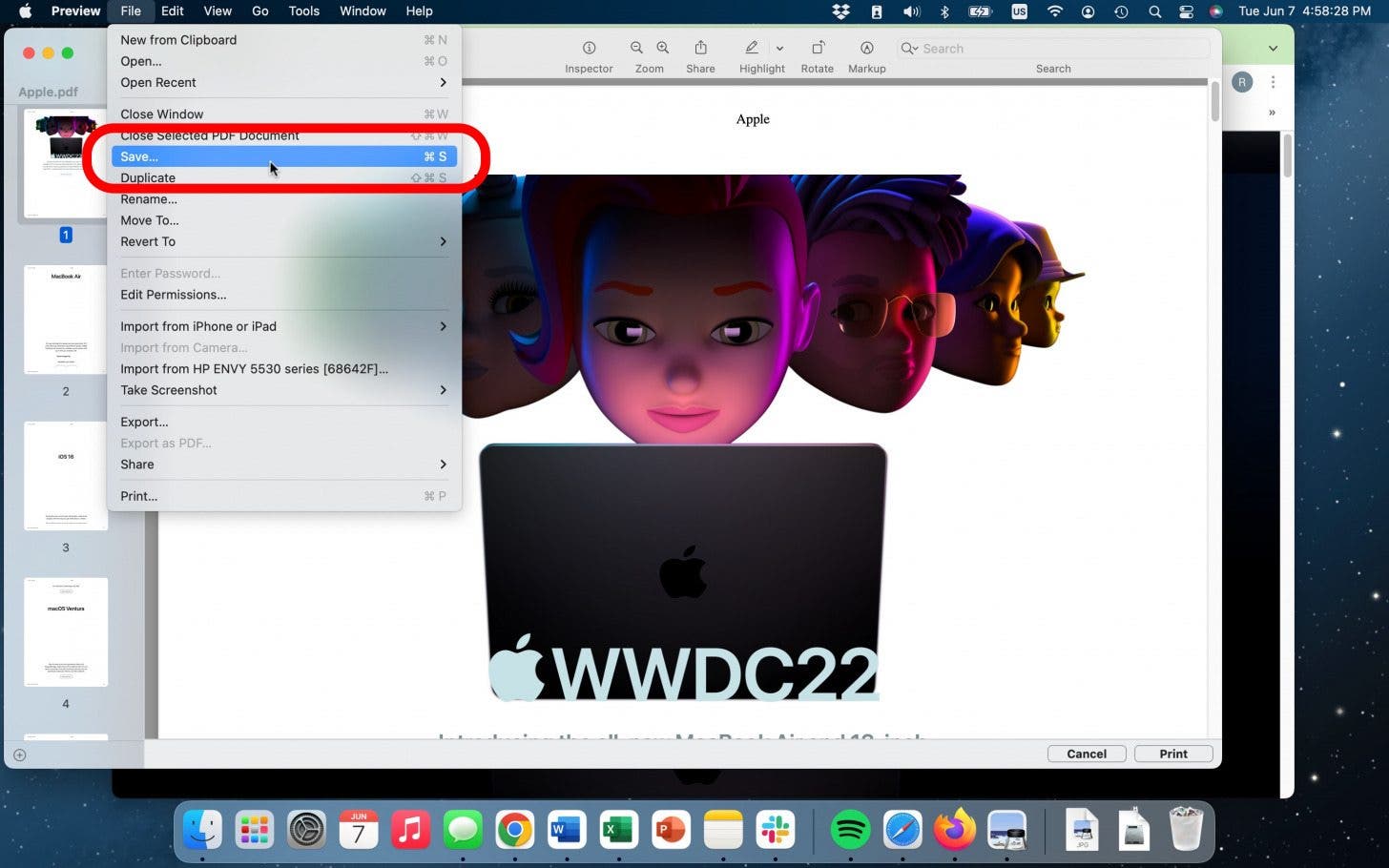
- Go to File in the top menu.

- Click Save.

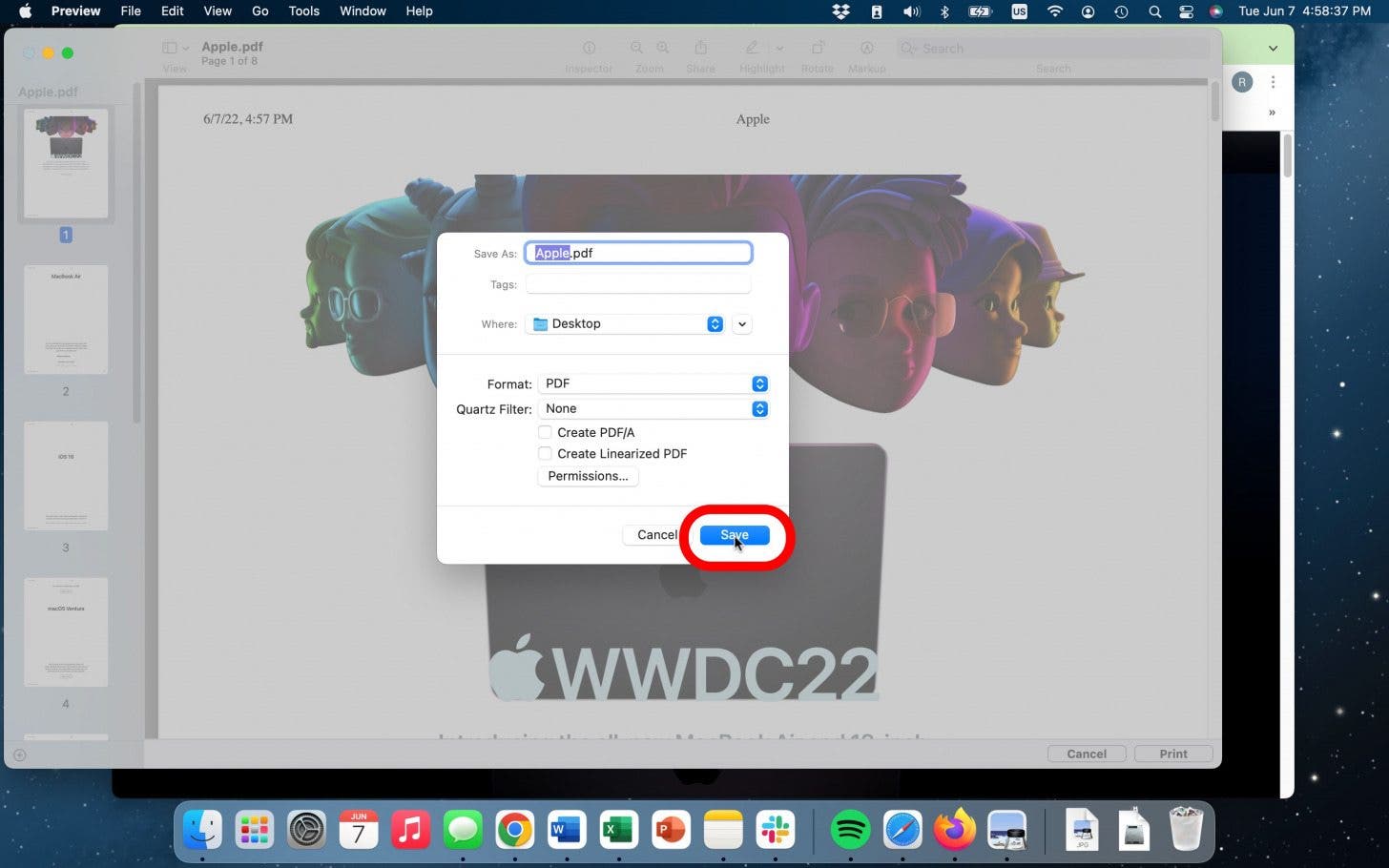
- Choose a name and location for your file and click Save.

Firefox
After you’ve navigated to the webpage you want to save,
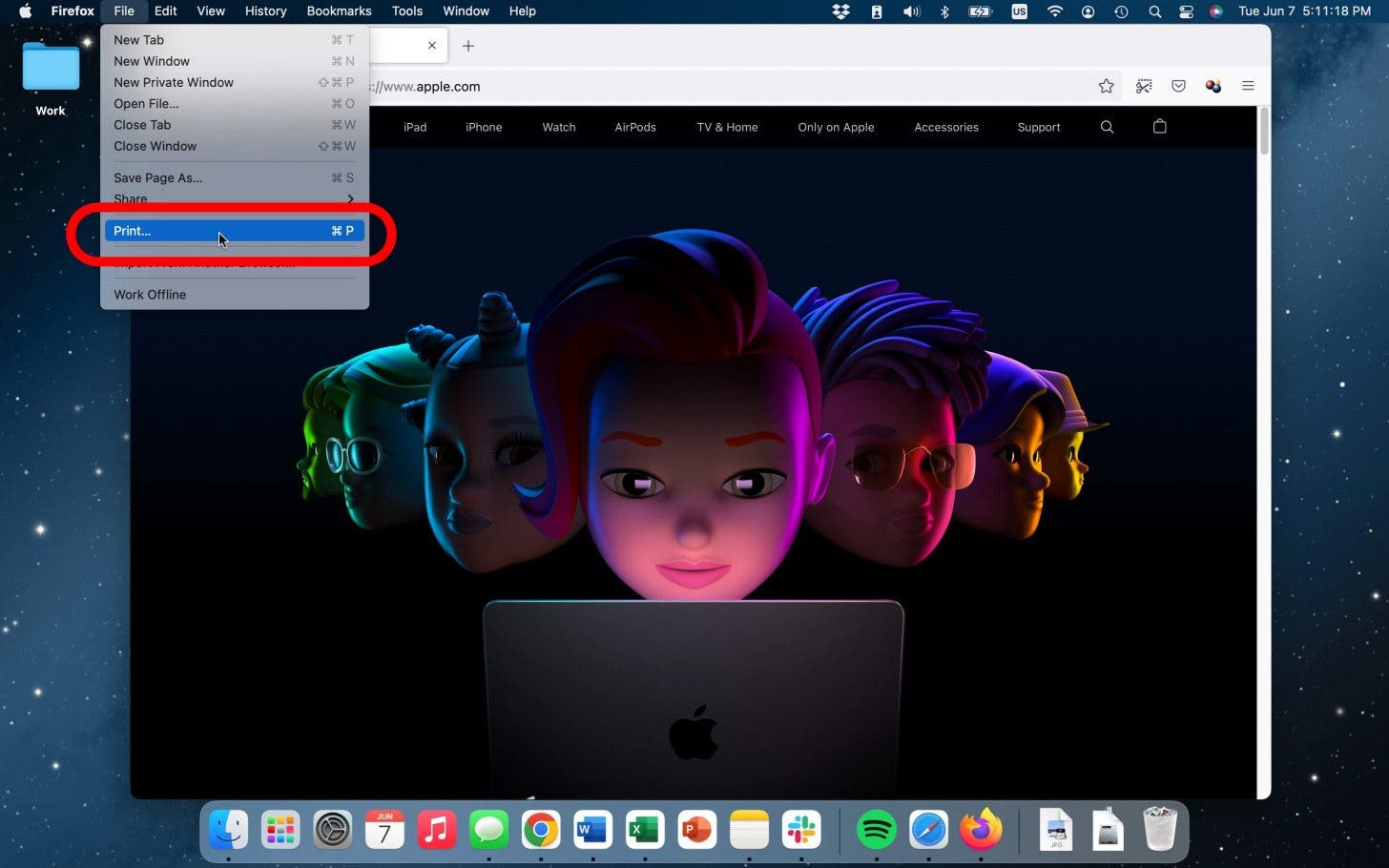
- Select File in the top menu bar.

- Click Print.

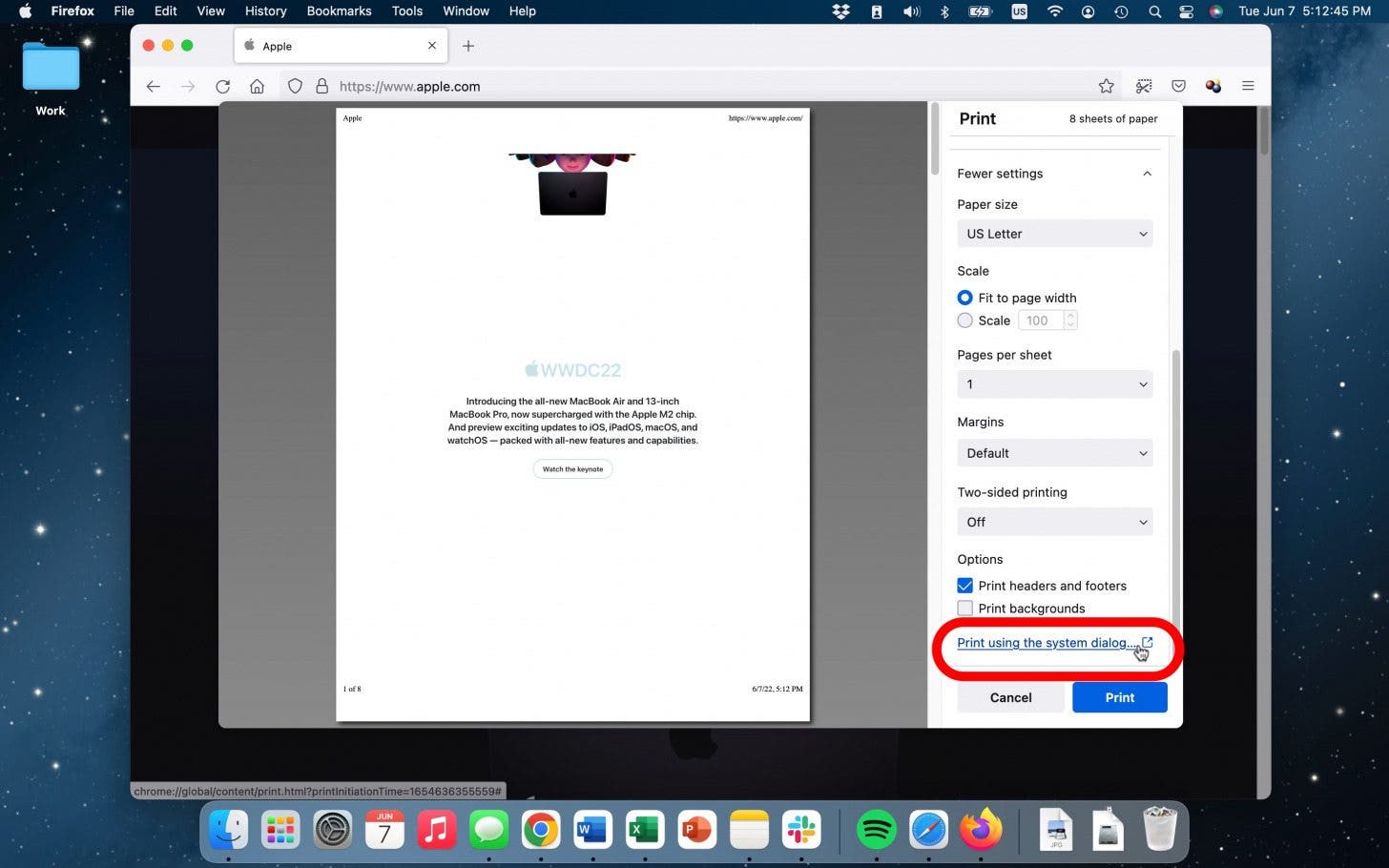
- Click Print Using the System Dialogue.

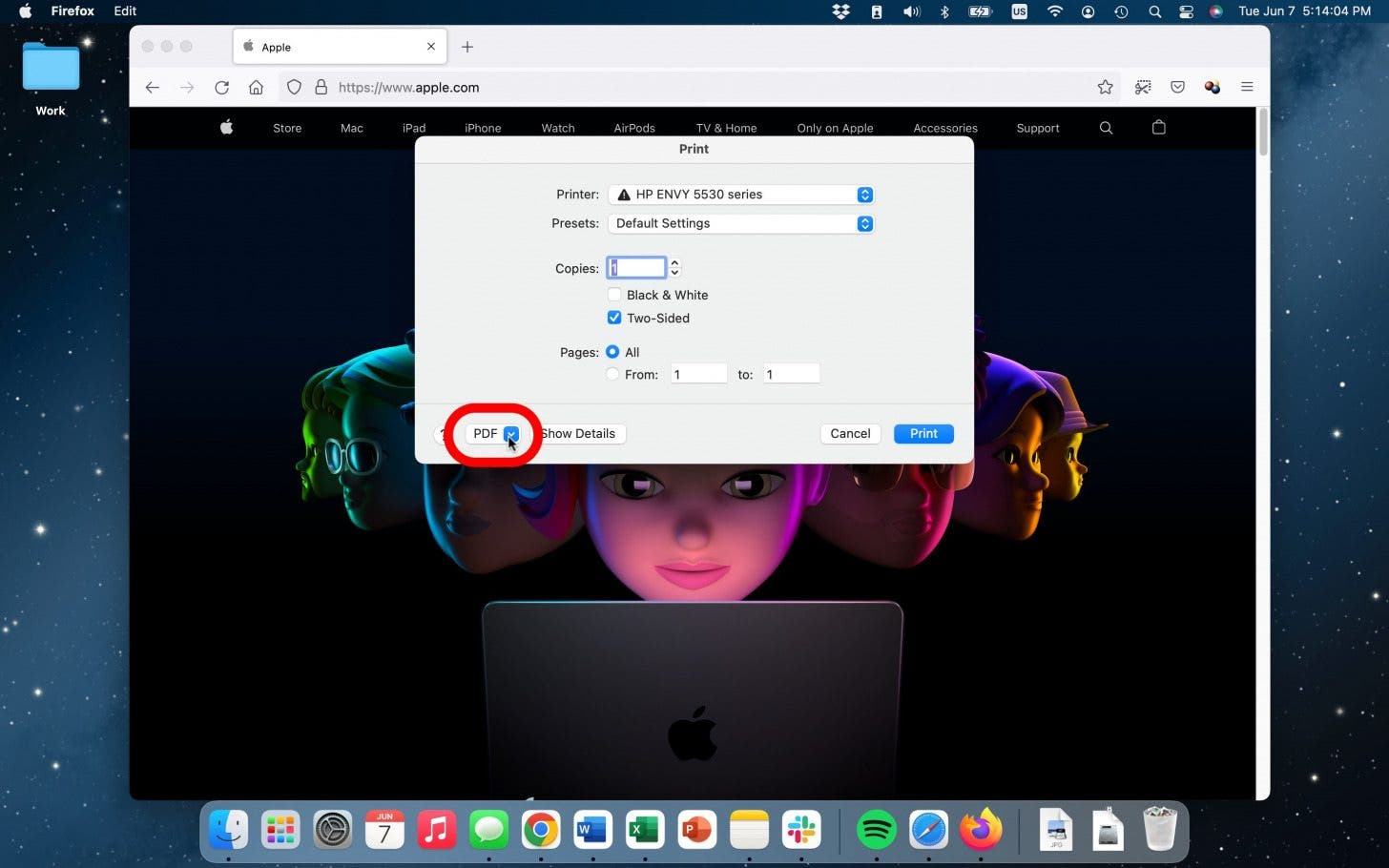
- Click the drop-down menu that says PDF.

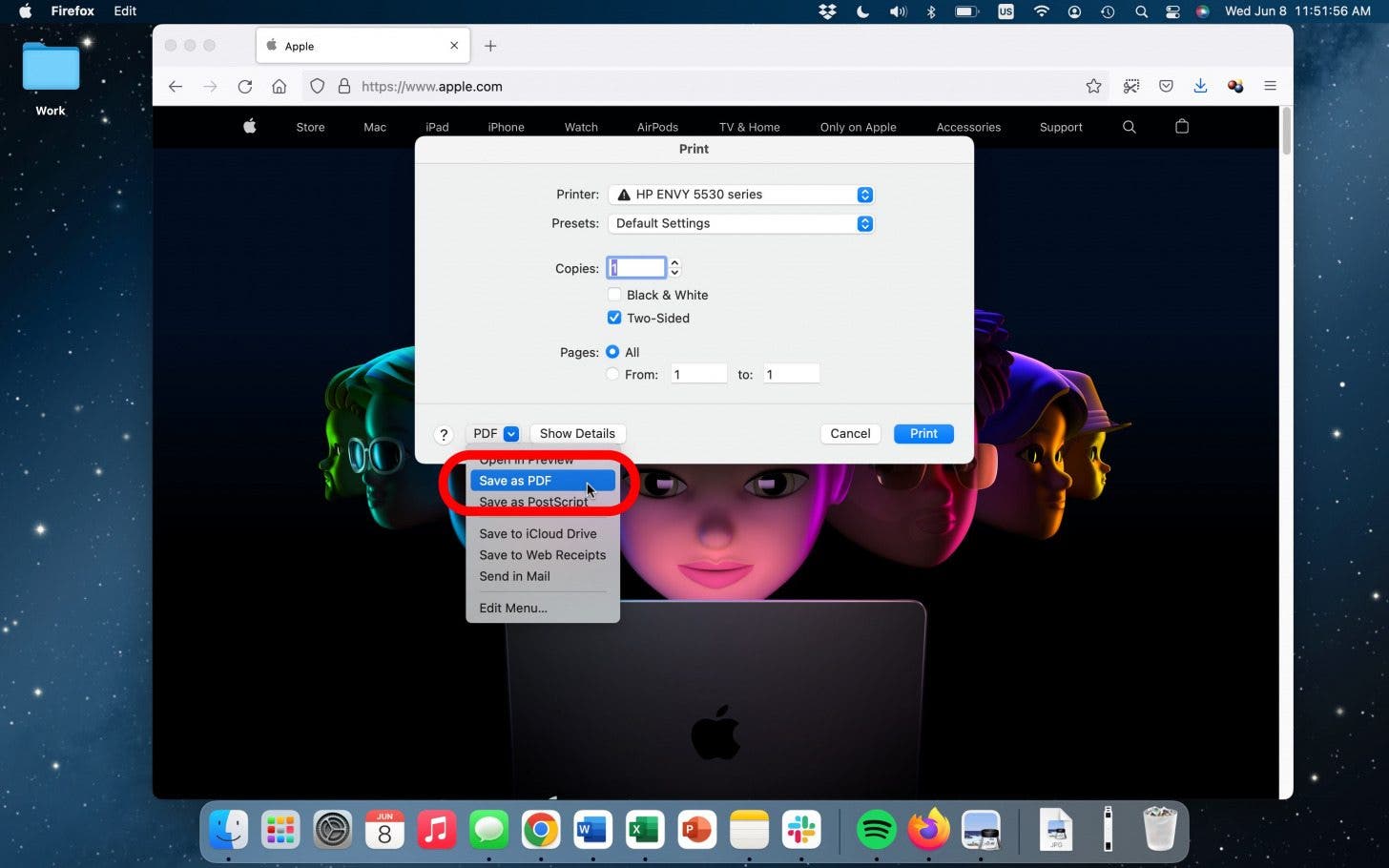
- Select Save as PDF.

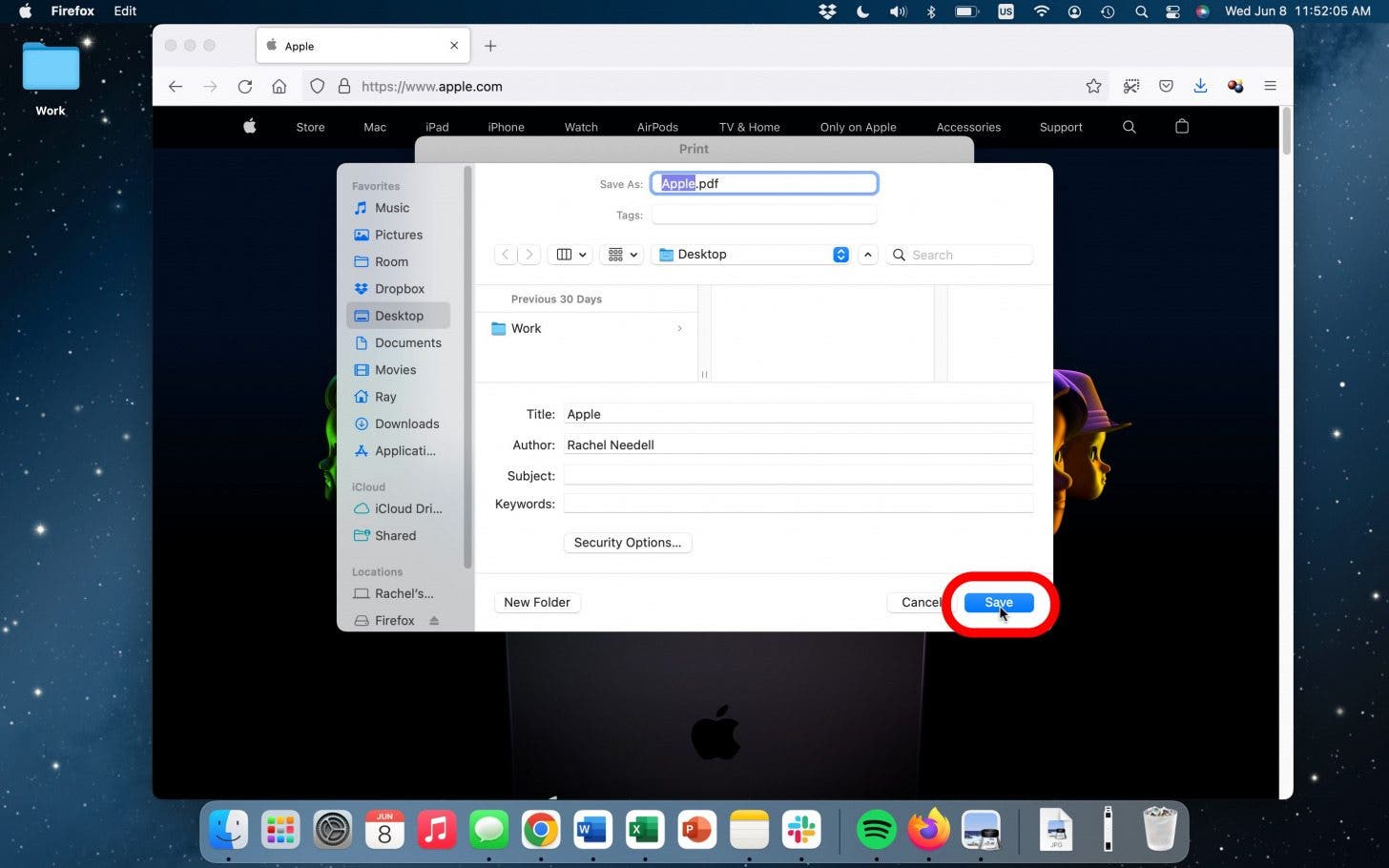
- Choose a name and location for your file and click Save.

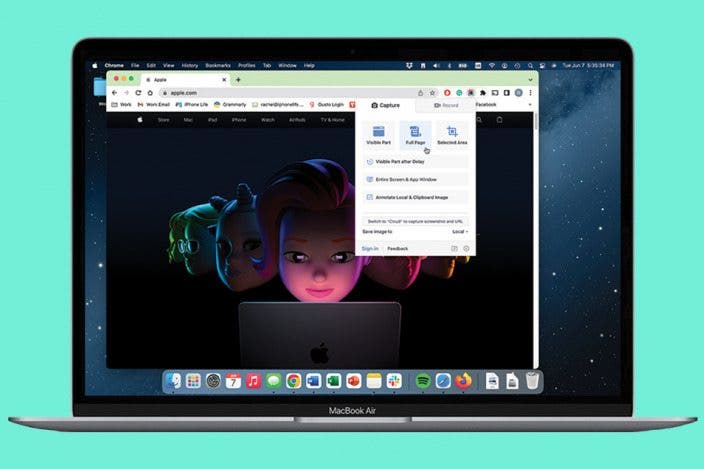
How to Use Awesome Screenshot Plugin (for Chrome, Firefox, Safari)
The Awesome Screenshot plugin is available on most web browsers and is extremely easy to use. The difference between this method and saving as a PDF is that this will save the webpage as one very long image. First, go ahead and download the plugin. On Safari, go to Safari in the top menu and click Safari Extensions, on Chrome and Firefox you can just Google “Awesome Screenshot Plugin” and download it directly from the web. The plugin works basically the same on each web browser. I will demonstrate using Chrome.
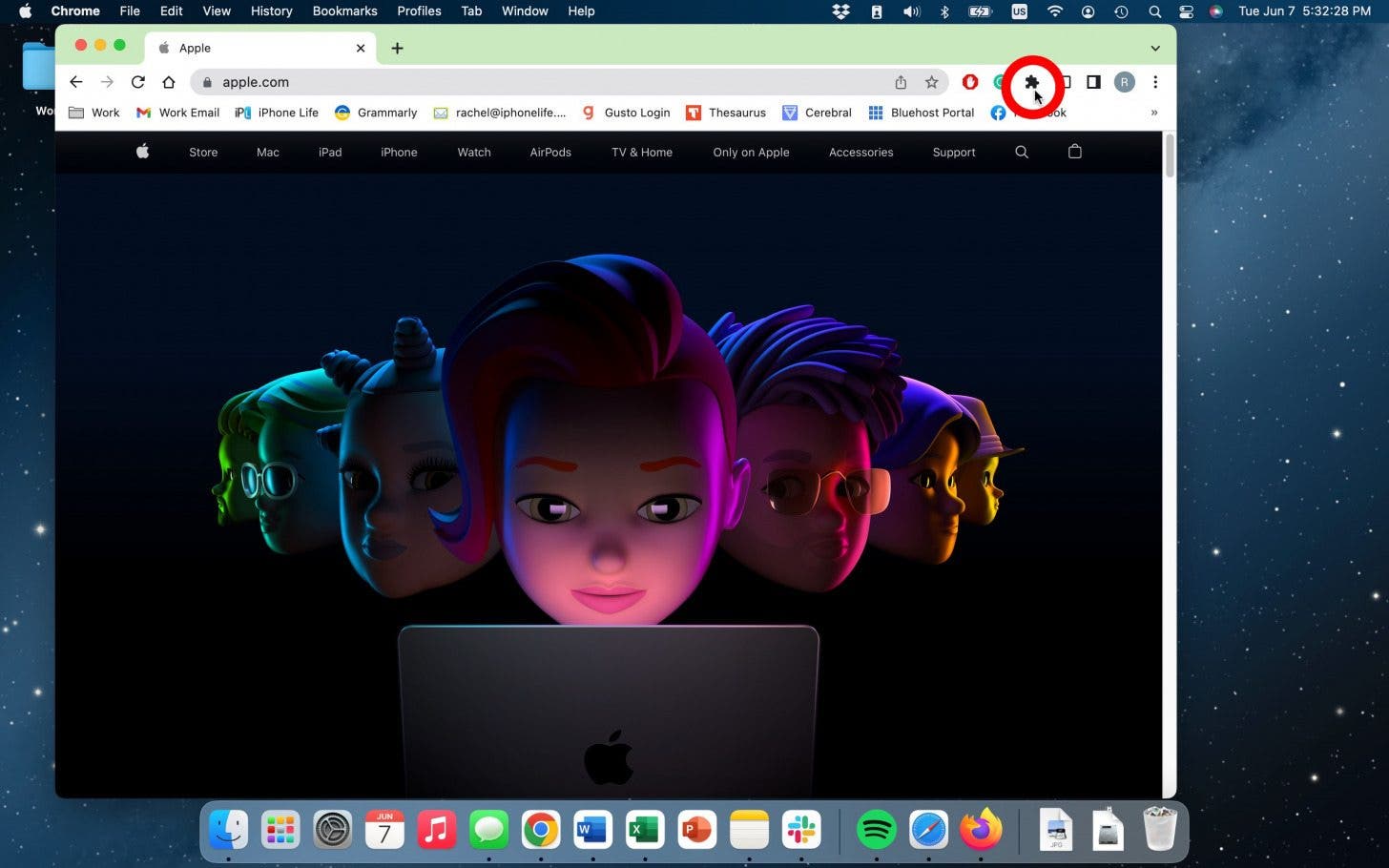
- Go to the Puzzle Piece icon in your browser.

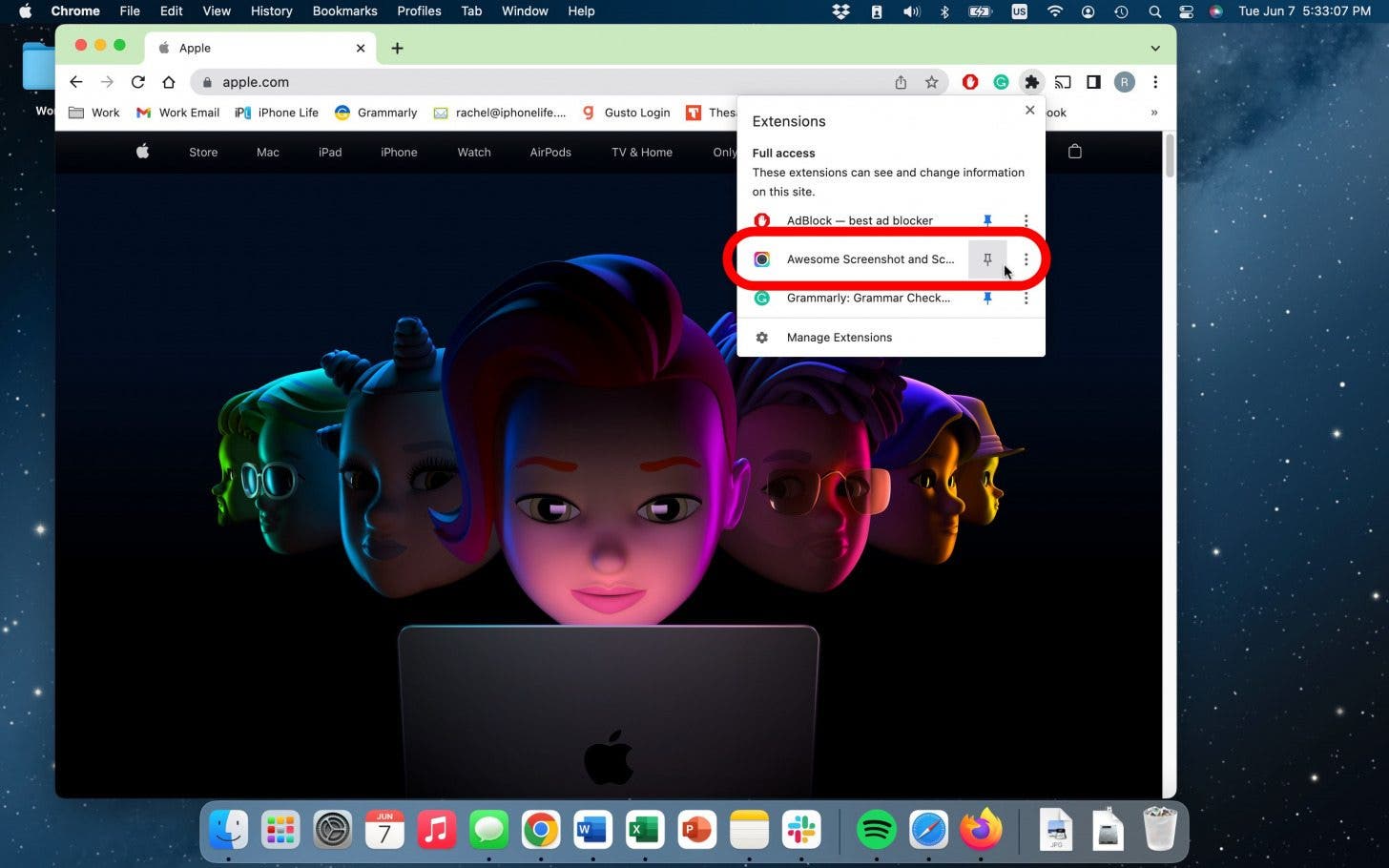
- You will see a list of all your downloaded plug ins, pin Awesome Screenshot.

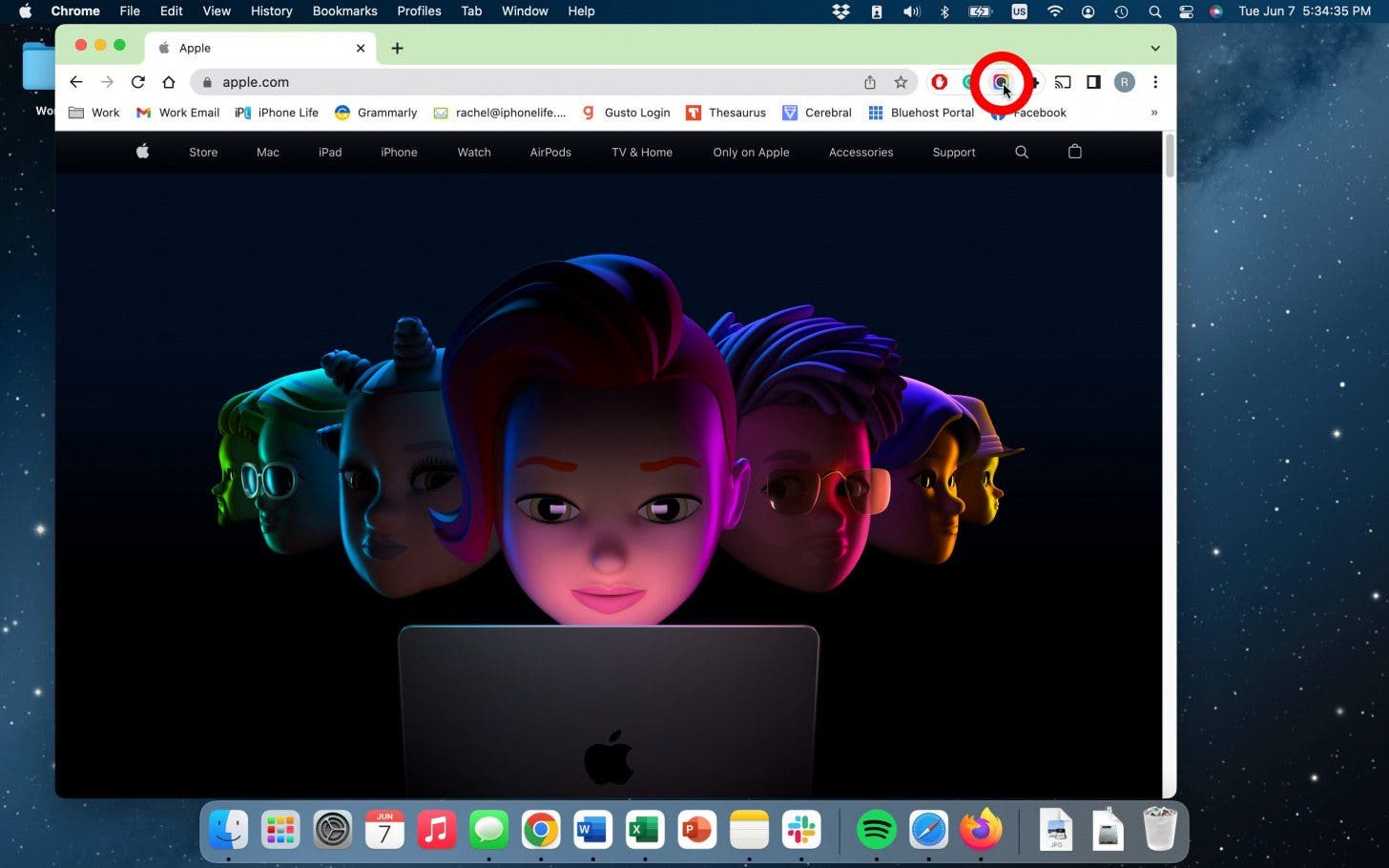
- Now, click the Awesome Screenshot icon in your browser.

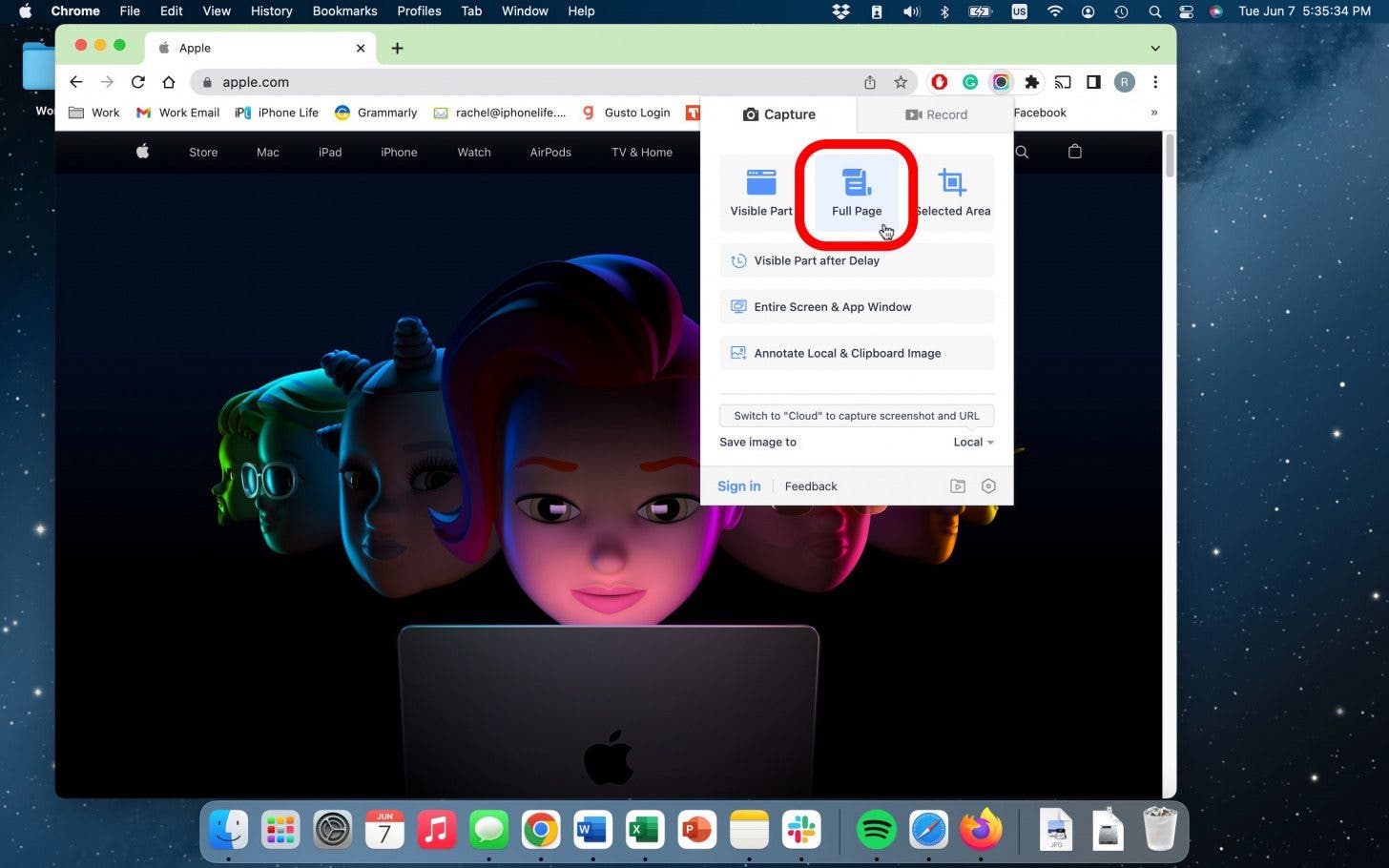
- Click Full Page.

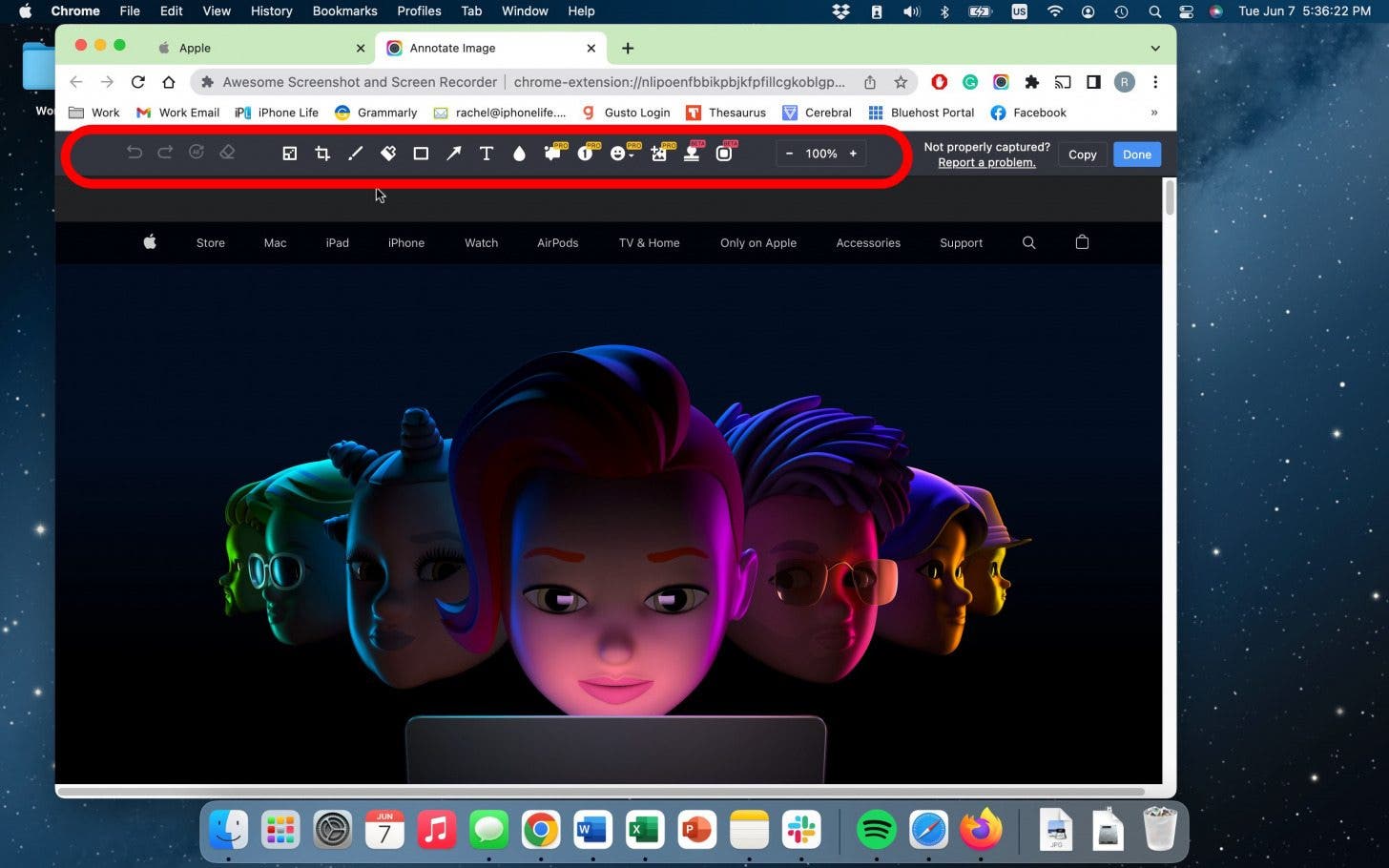
- After a moment, the screen will finish capturing and you will be brought to an editing page where you can make adjustments.

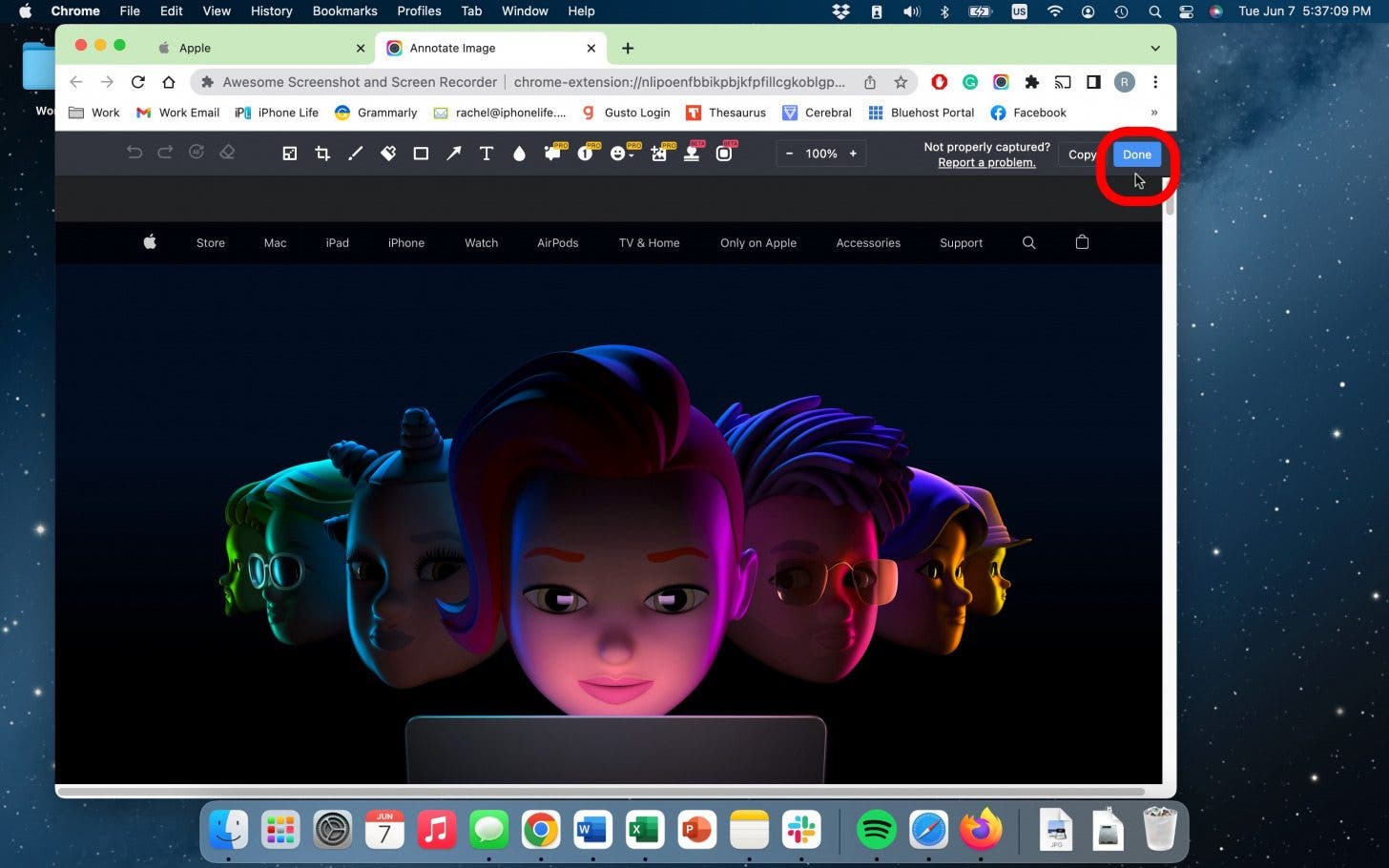
- When you’re finished, click Done.

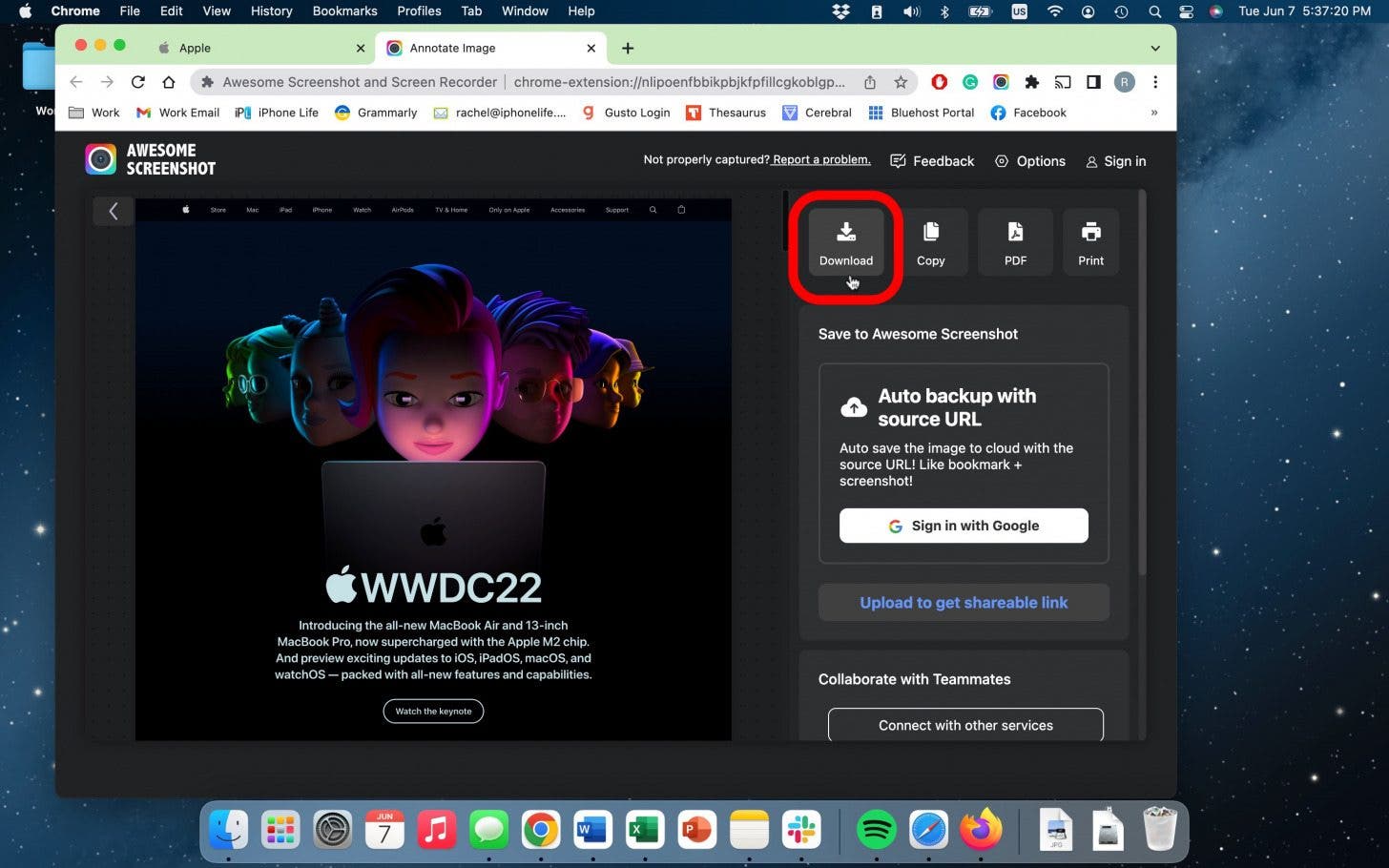
- Select Download.

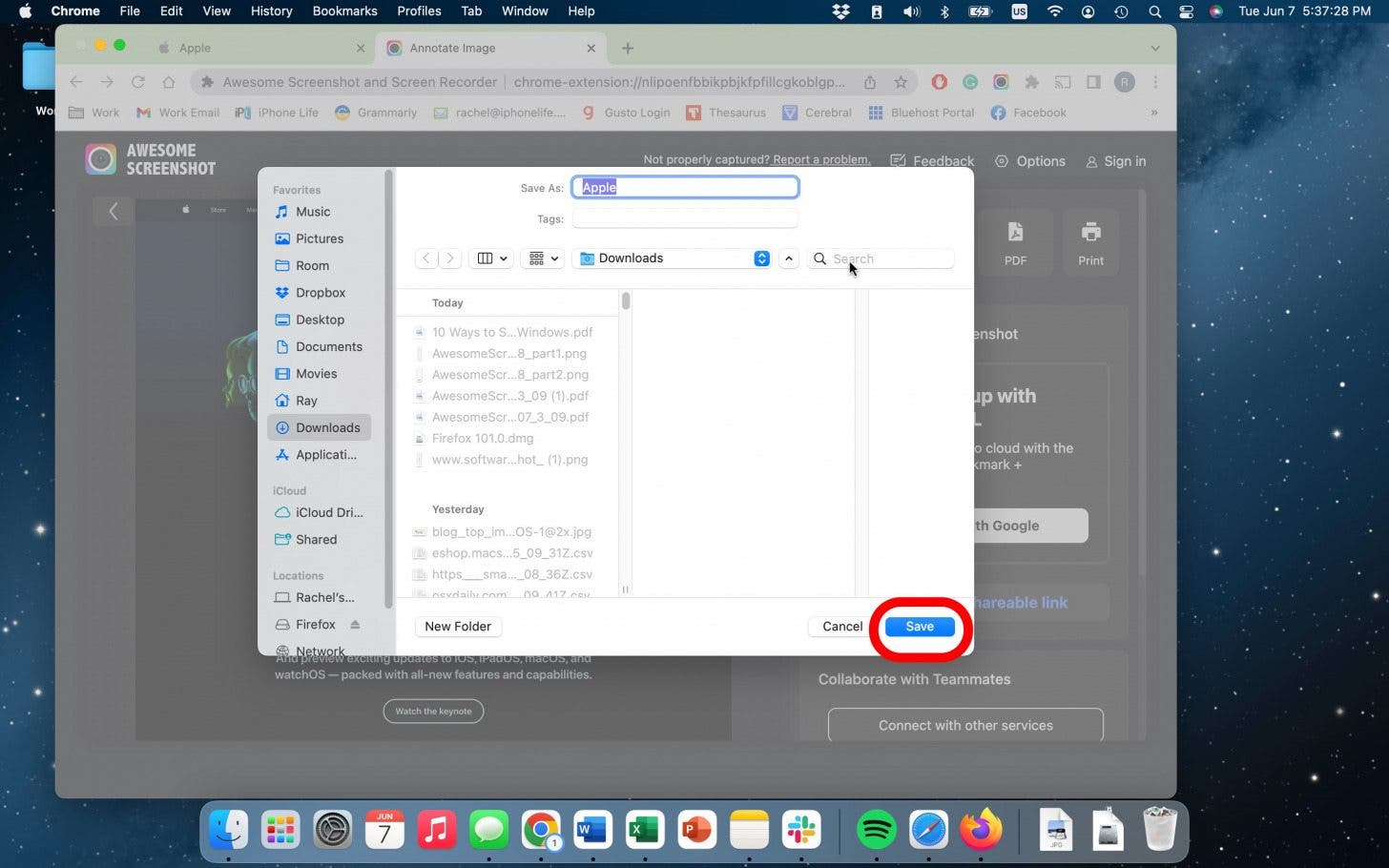
- Choose a name and location for your file and click Save.

How to Use Developer Tools to Print a Webpage in Chrome
For more advanced users, using developer tools is also a great way to take a screenshot of a whole page. To do this in Chrome:
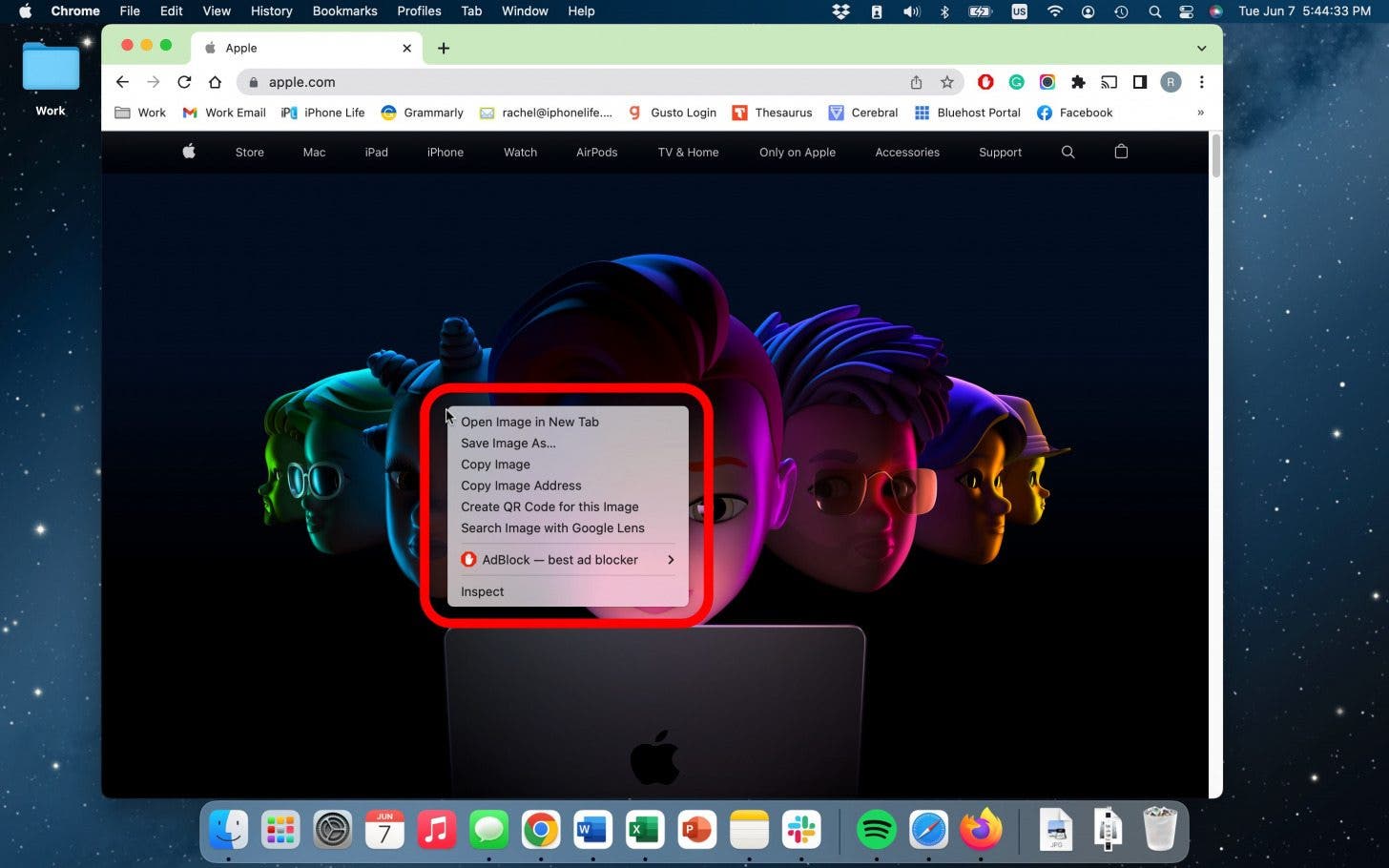
- Right-click on the webpage you want to screenshot.

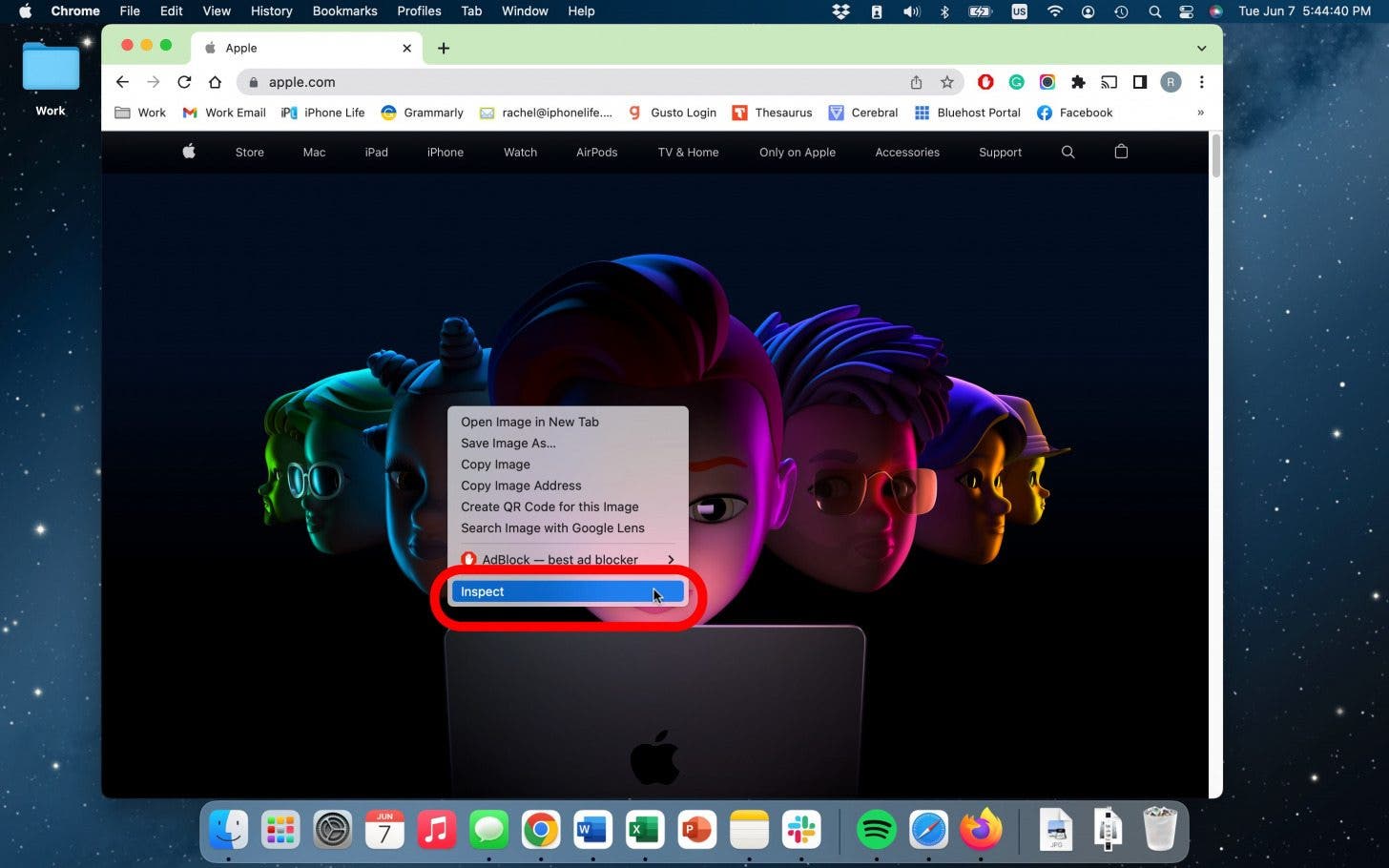
- Click Inspect.

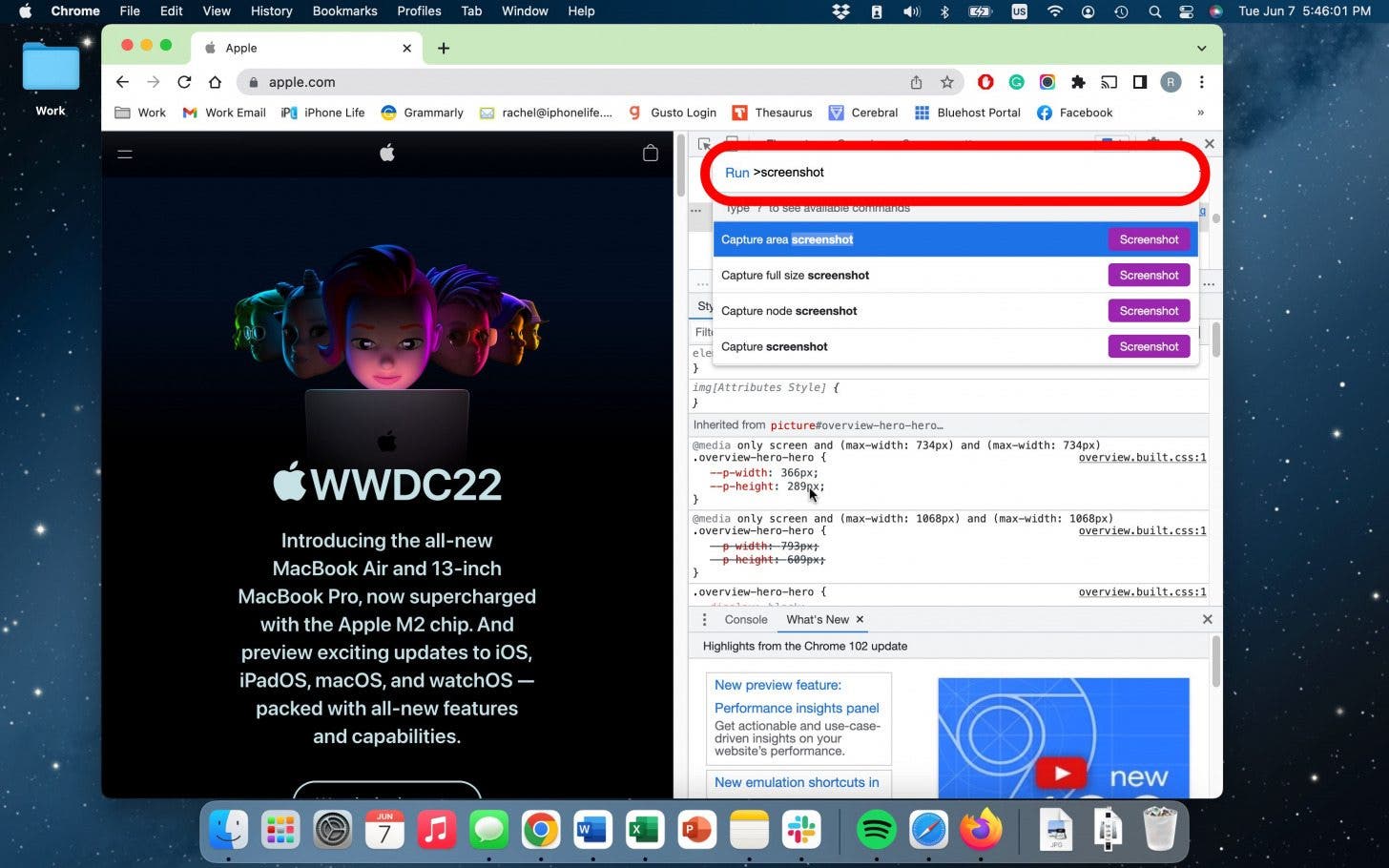
- Then, on your keyboard, press Command-Shift-P all at once.

- Type Screenshot into the search bar.

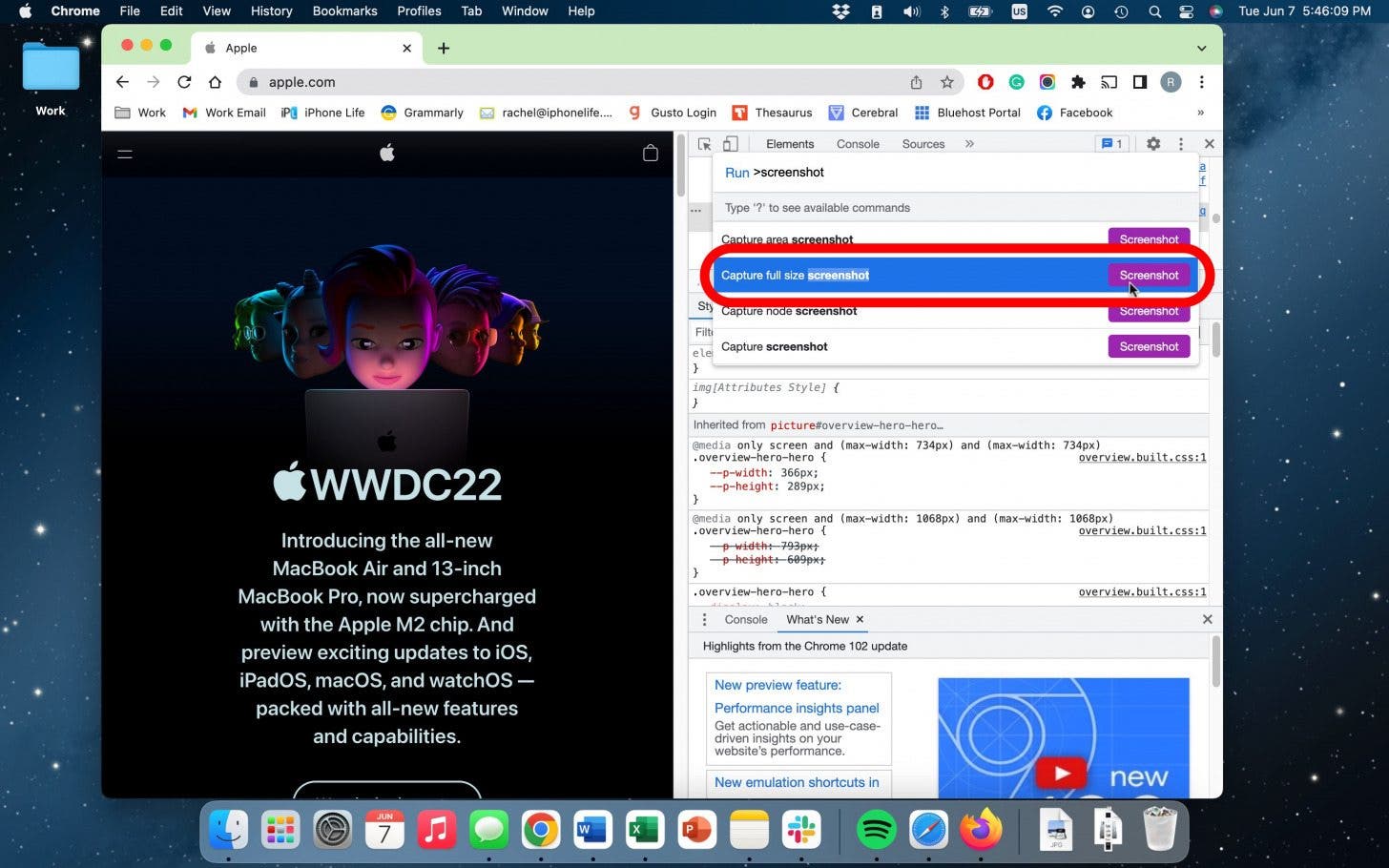
- Select Capture Full Size Screenshot.

How to Use Developer Tools in Safari
If you prefer to use Safari instead of Chrome, you can still access developer tools and download a screenshot in the same way, just with slightly different steps. You will first need to enable the Developer tab on Safari. To do this:
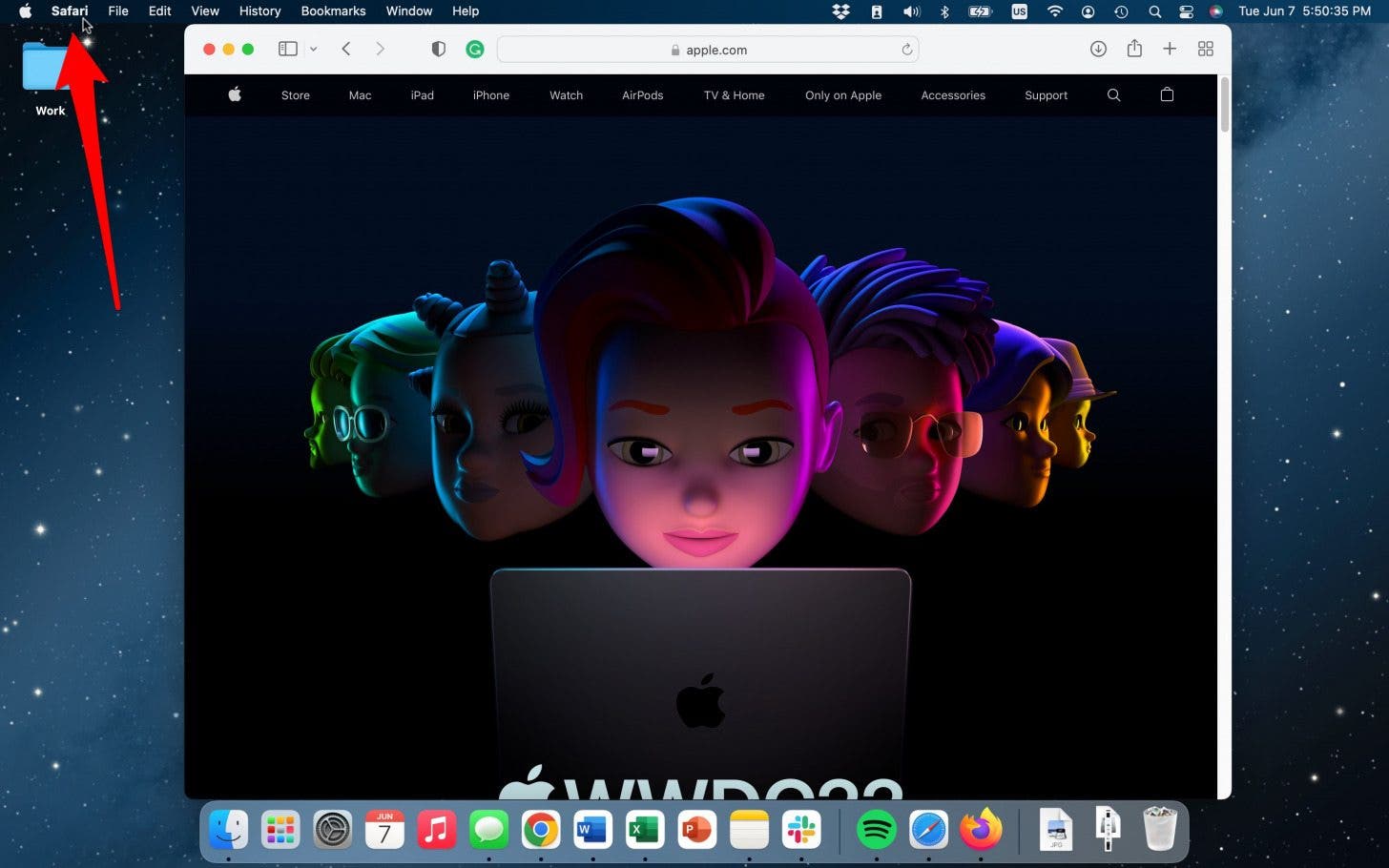
- Open Safari and click Safari on the top menu.

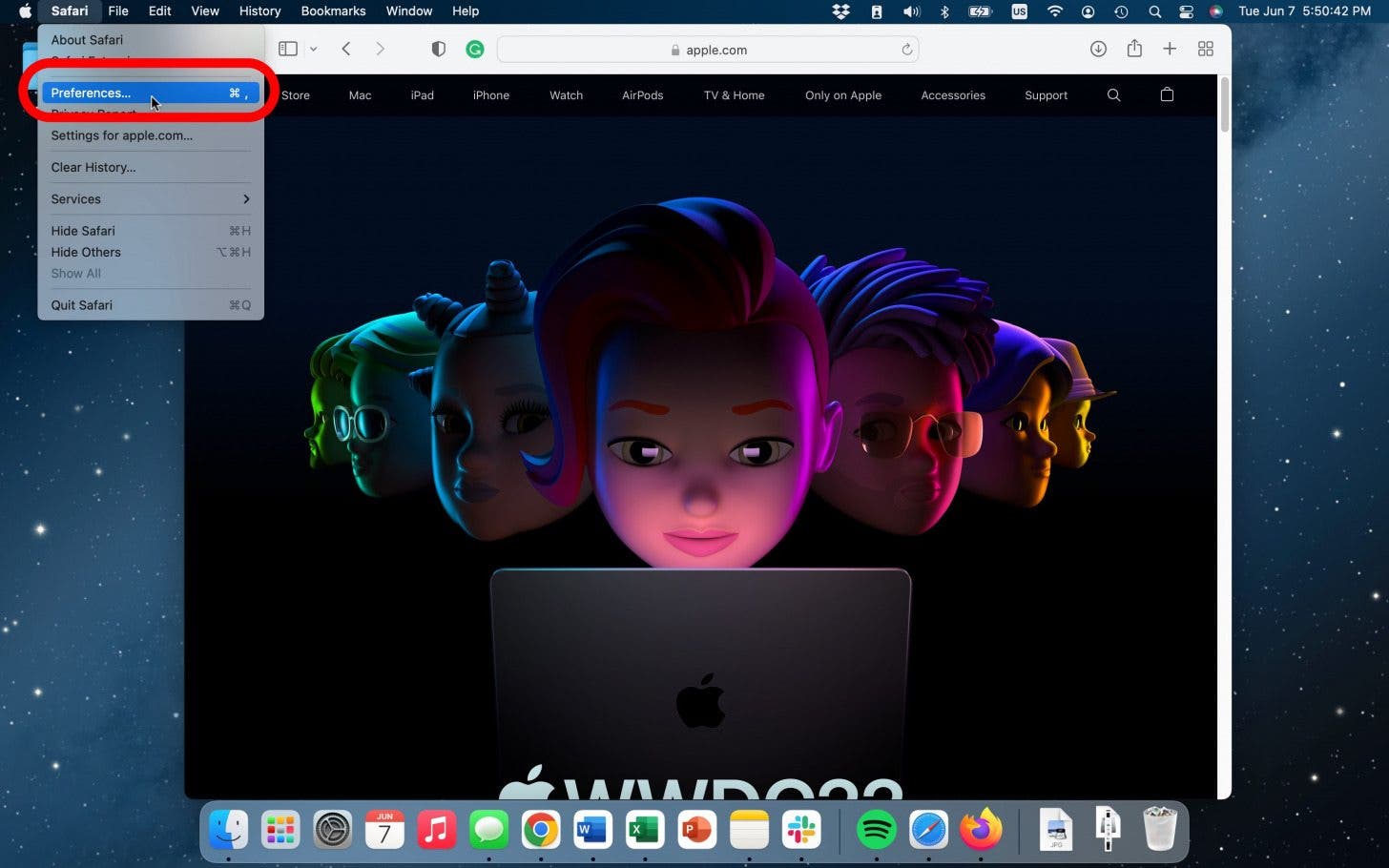
- Select Preferences.

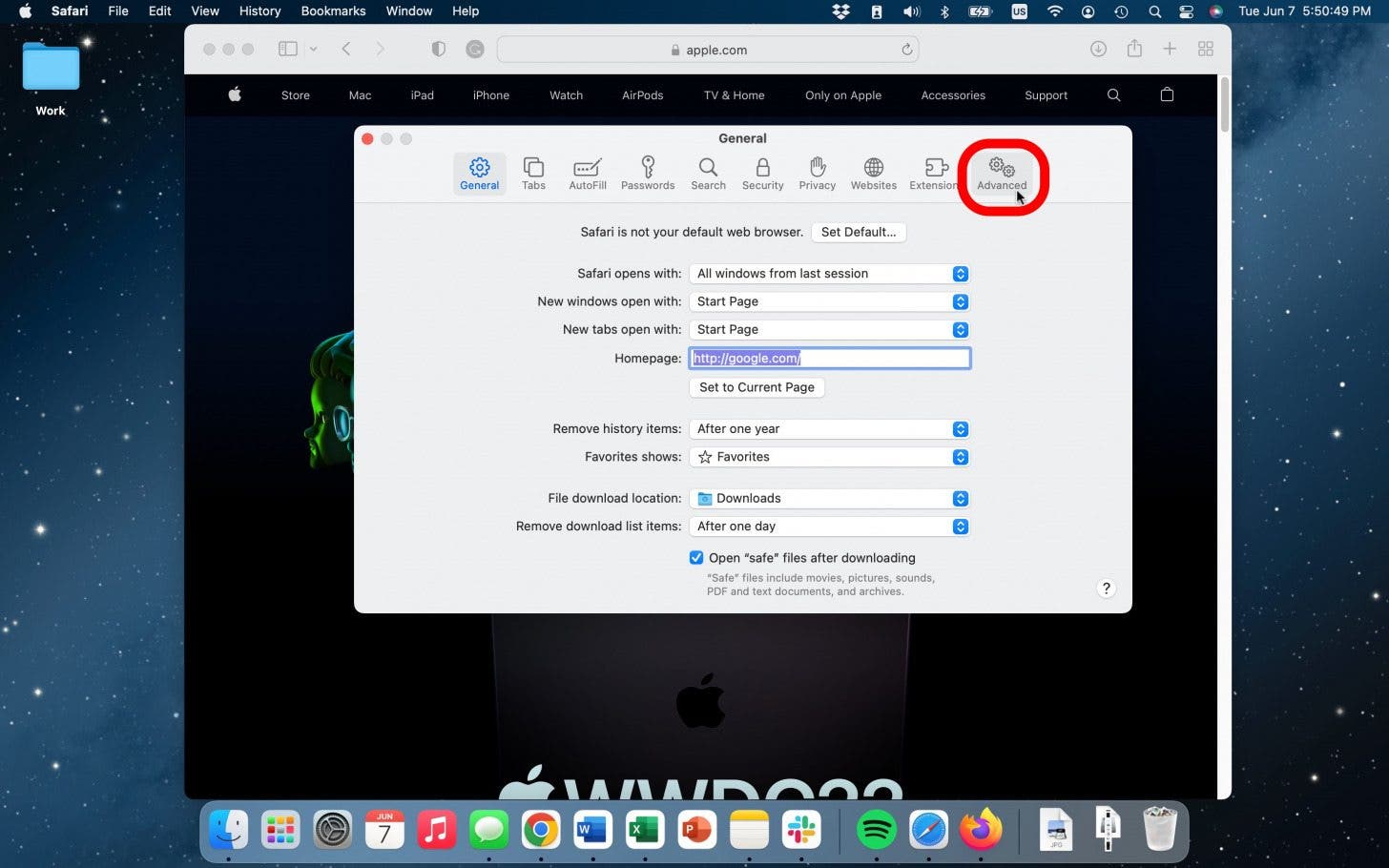
- Go to the Advanced tab.

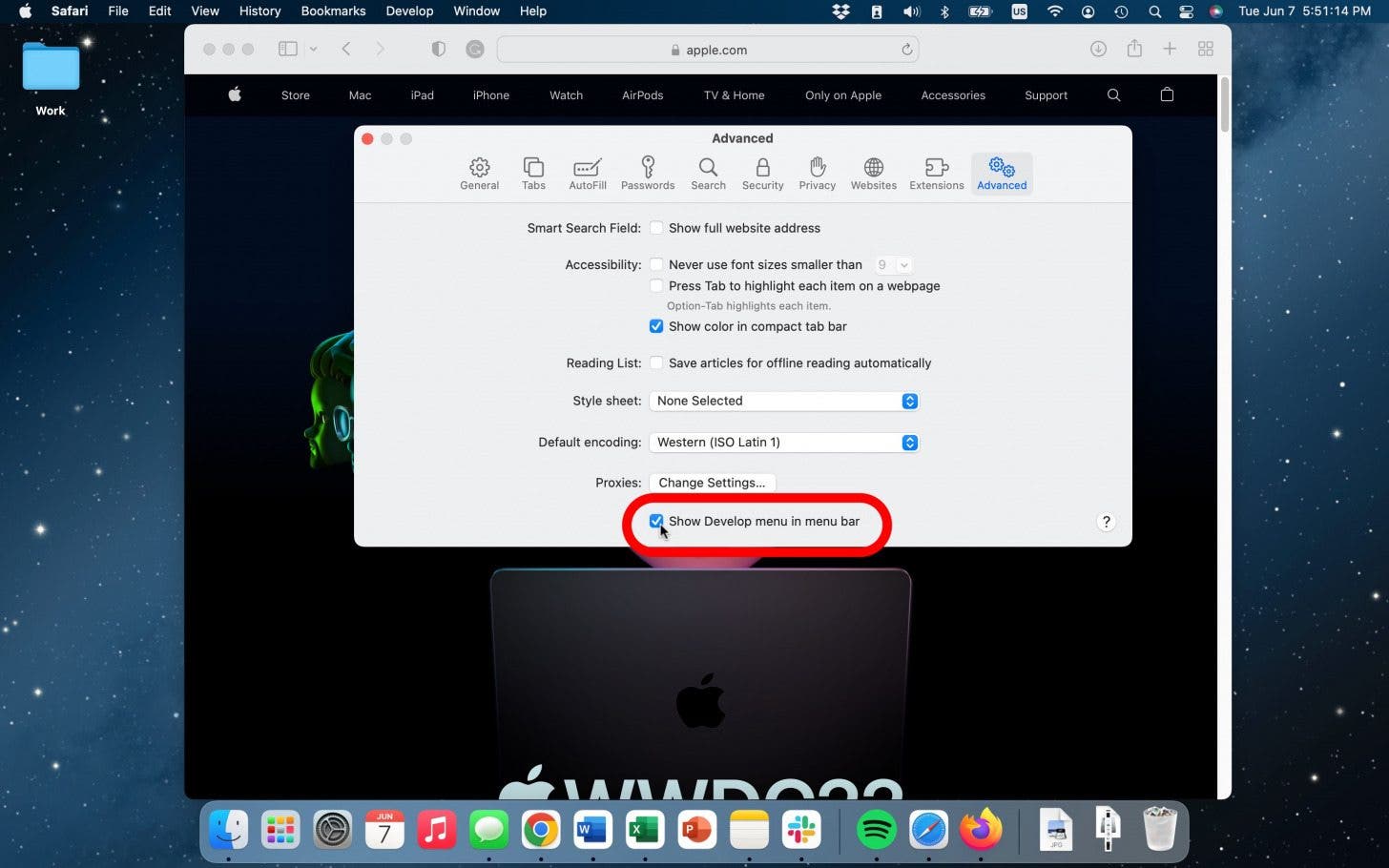
- Click Show Develop Menu in Menu Bar.

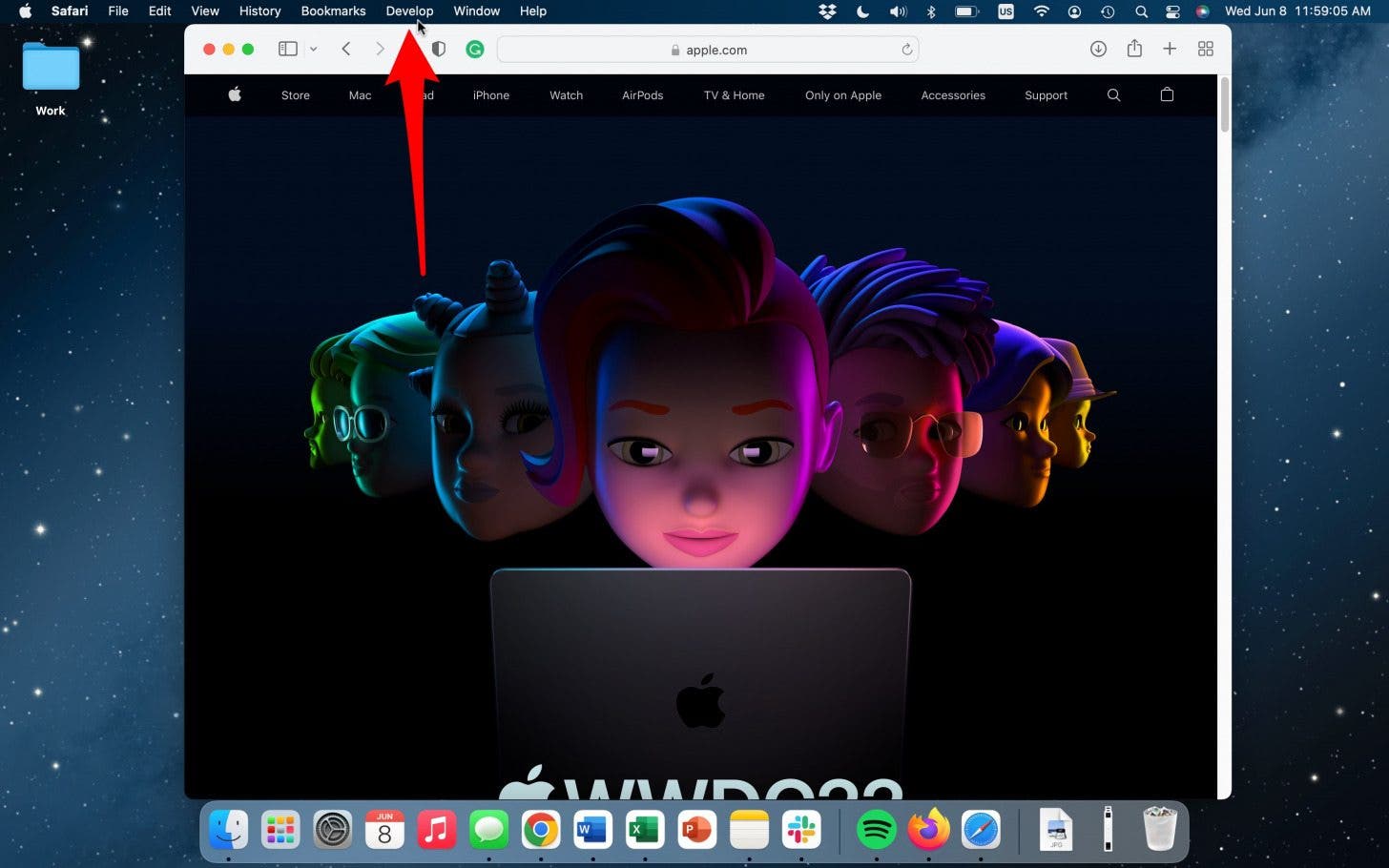
- Now, once you’ve navigated to the webpage you want to screenshot, click Develop in the top menu.

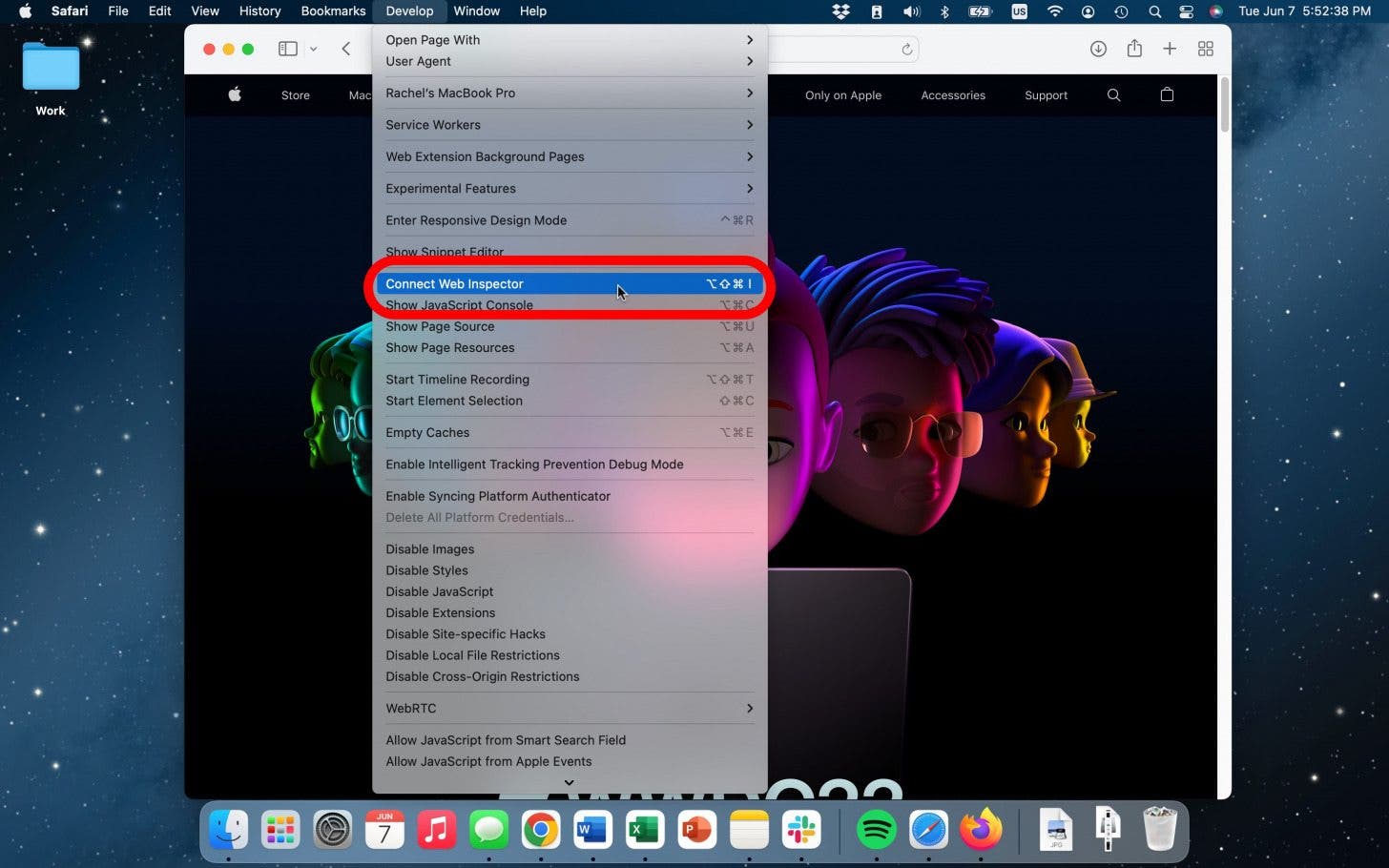
- Select Connect Web Inspector.

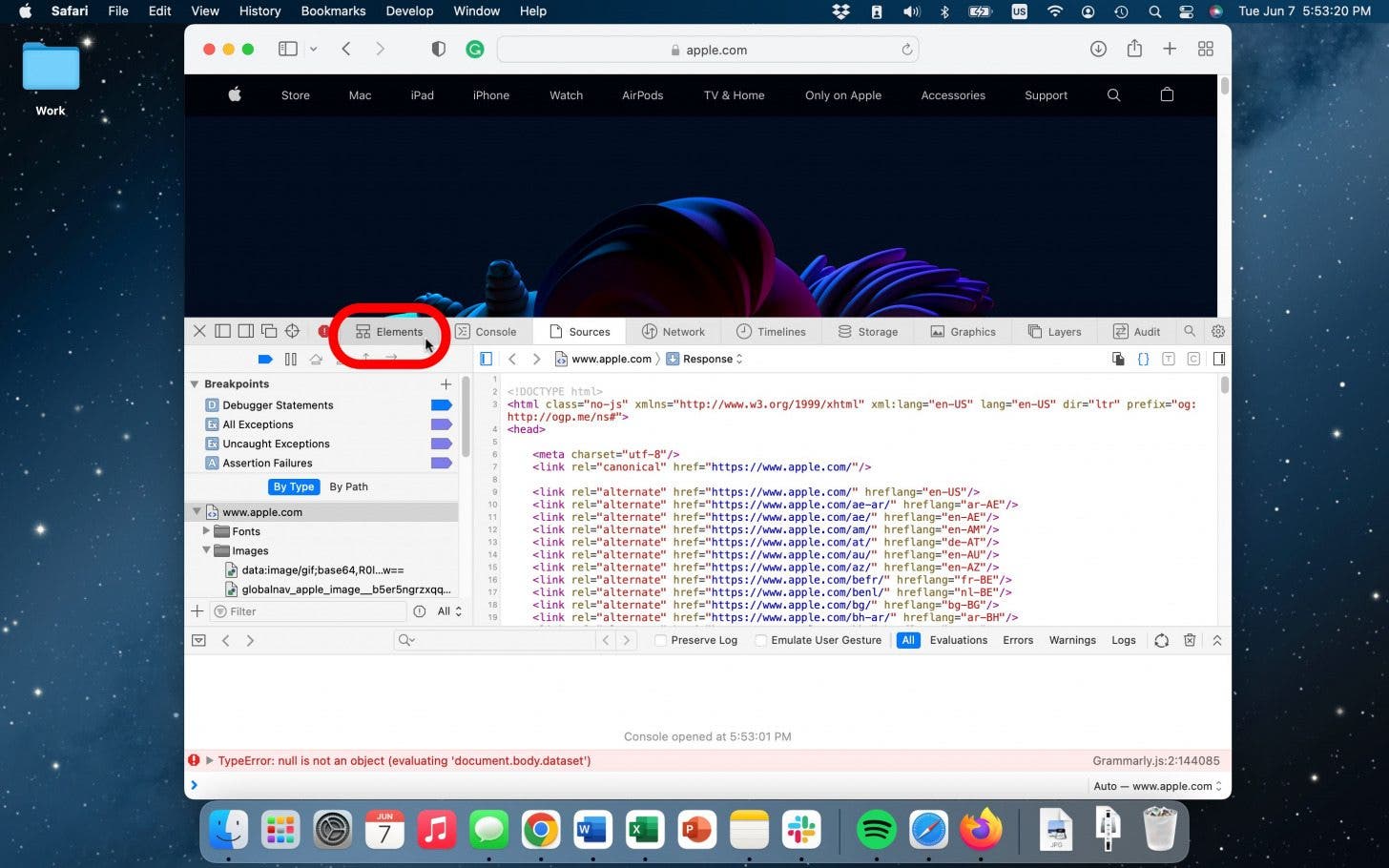
- Click the Elements tab.

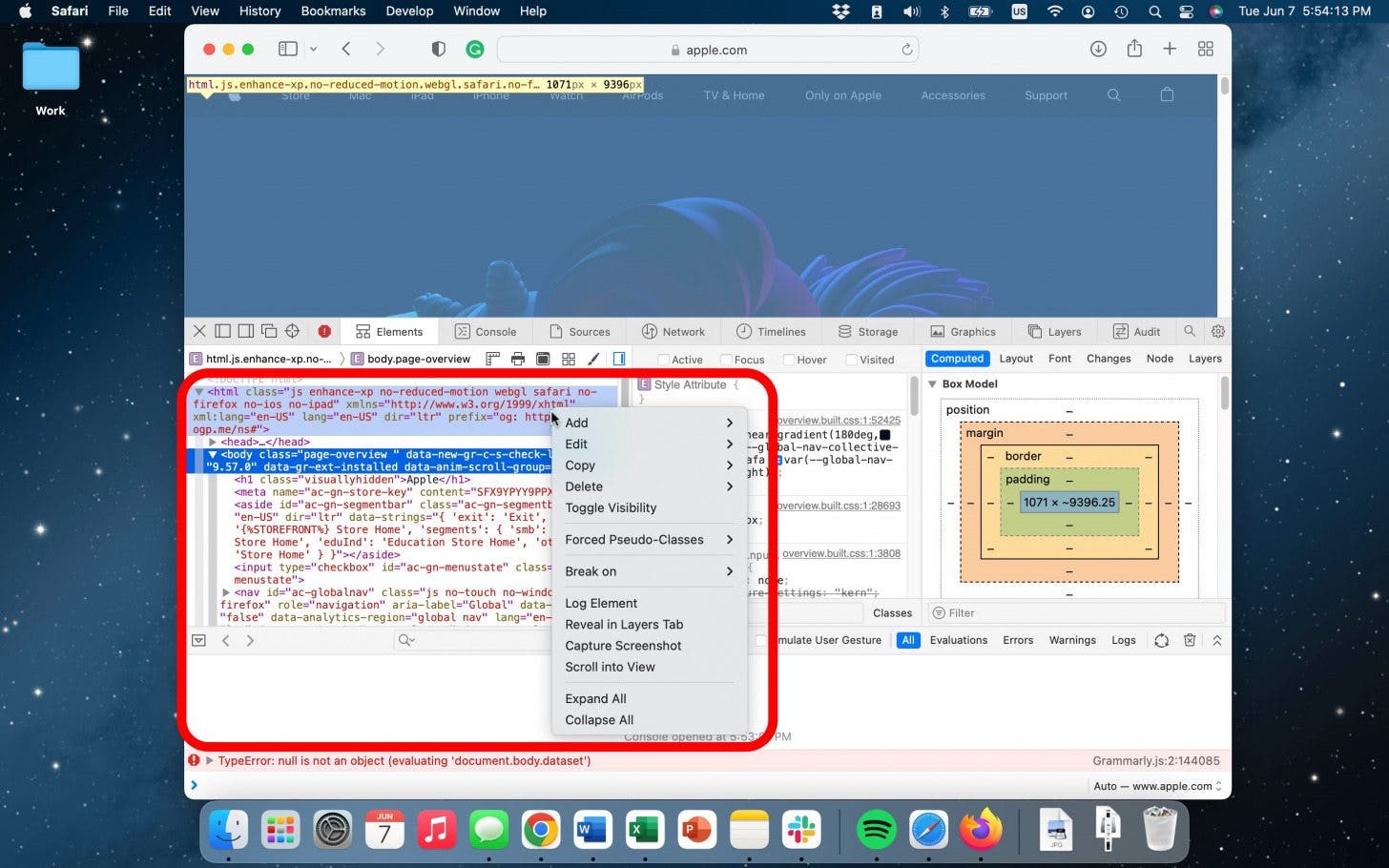
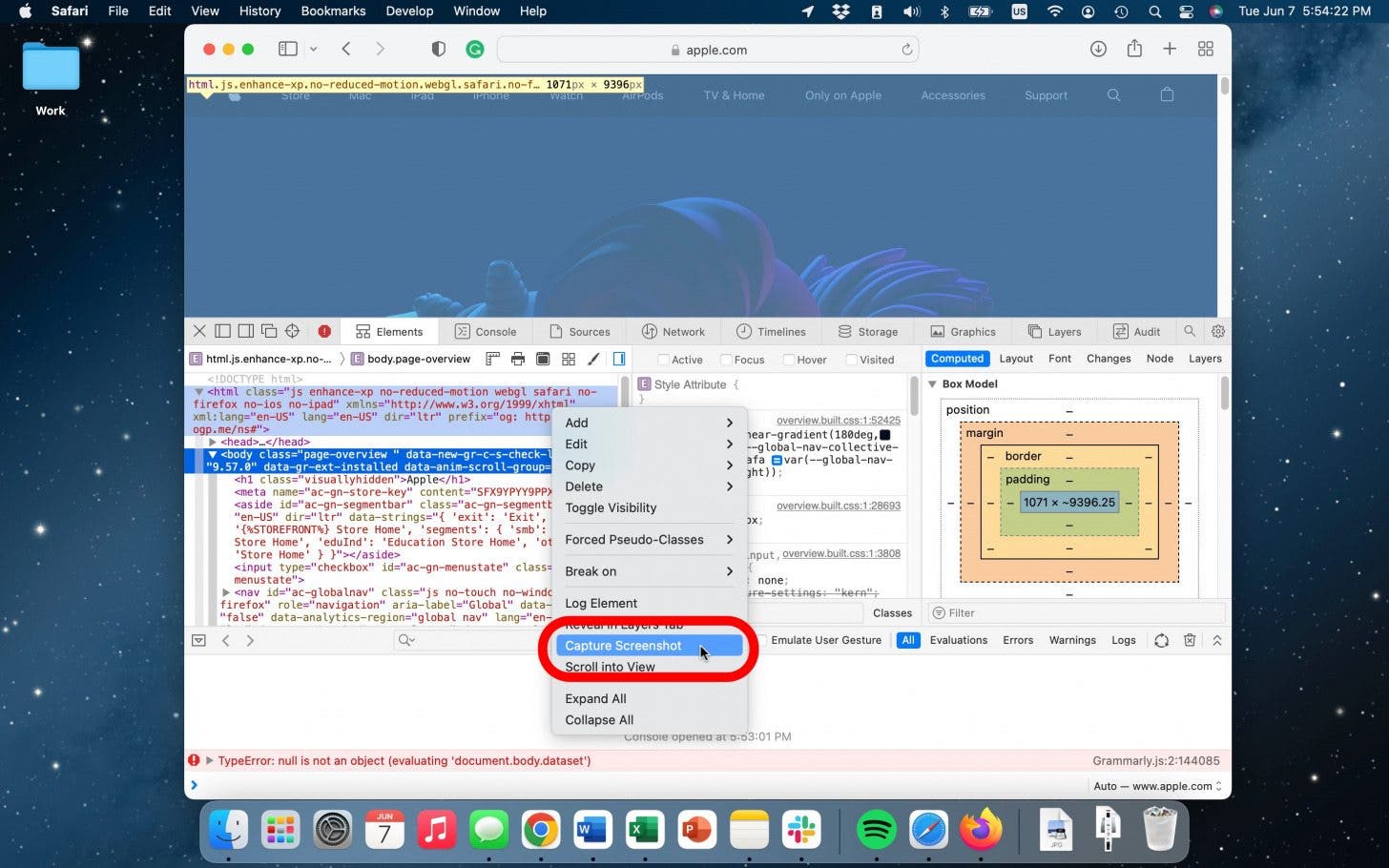
- Hover your mouse over the topmost text and right-click.

- Click Capture Screenshot.

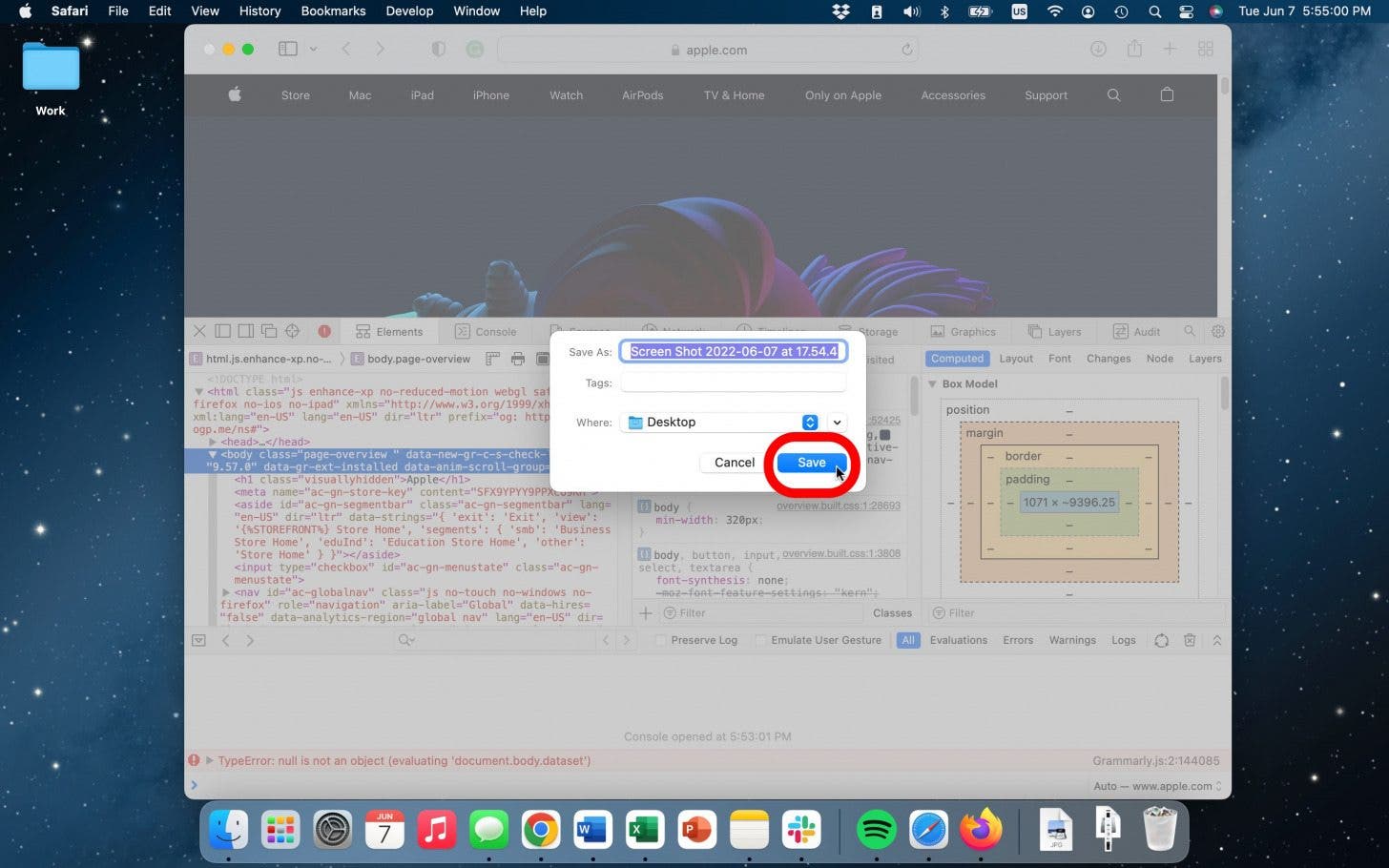
- Choose a name and location for your file and click Save.

How to Use Firefox Screenshot Extension
Unlike Safari and Chrome, Firefox actually has a built-in option to capture an entire webpage in a single screenshot. To access this feature,
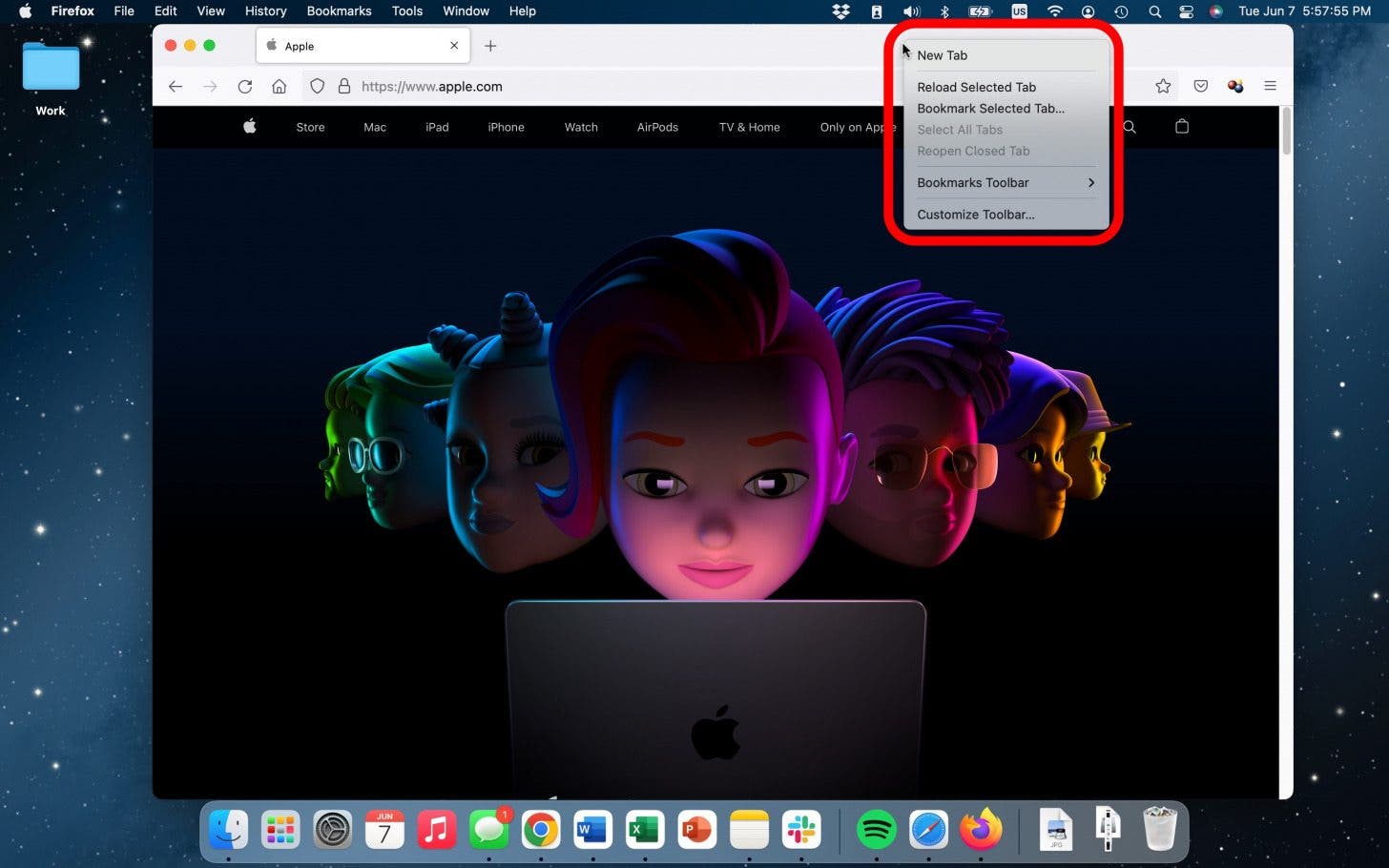
- Navigate to the page you want to screenshot in Firefox and right-click on the top of the browser.

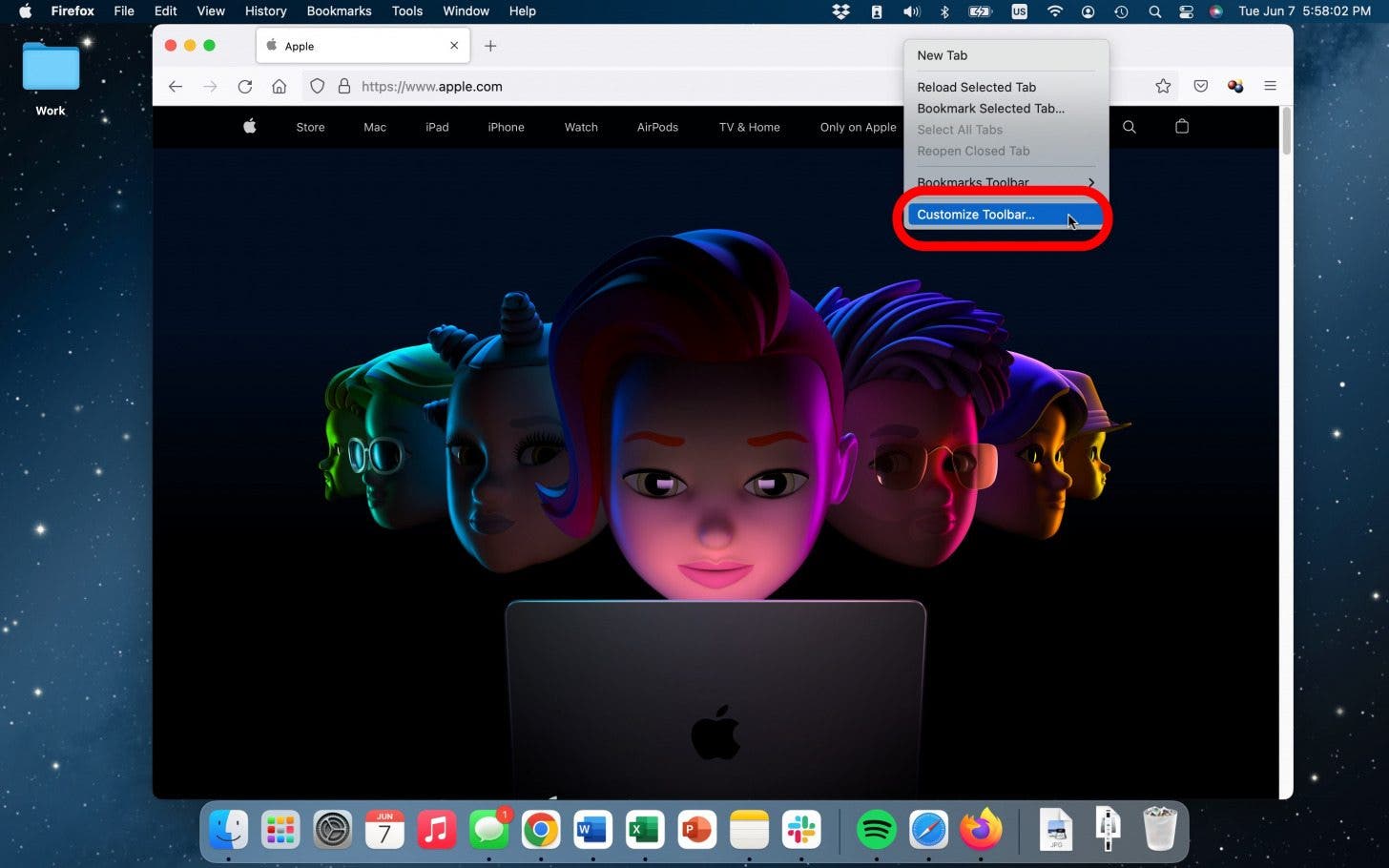
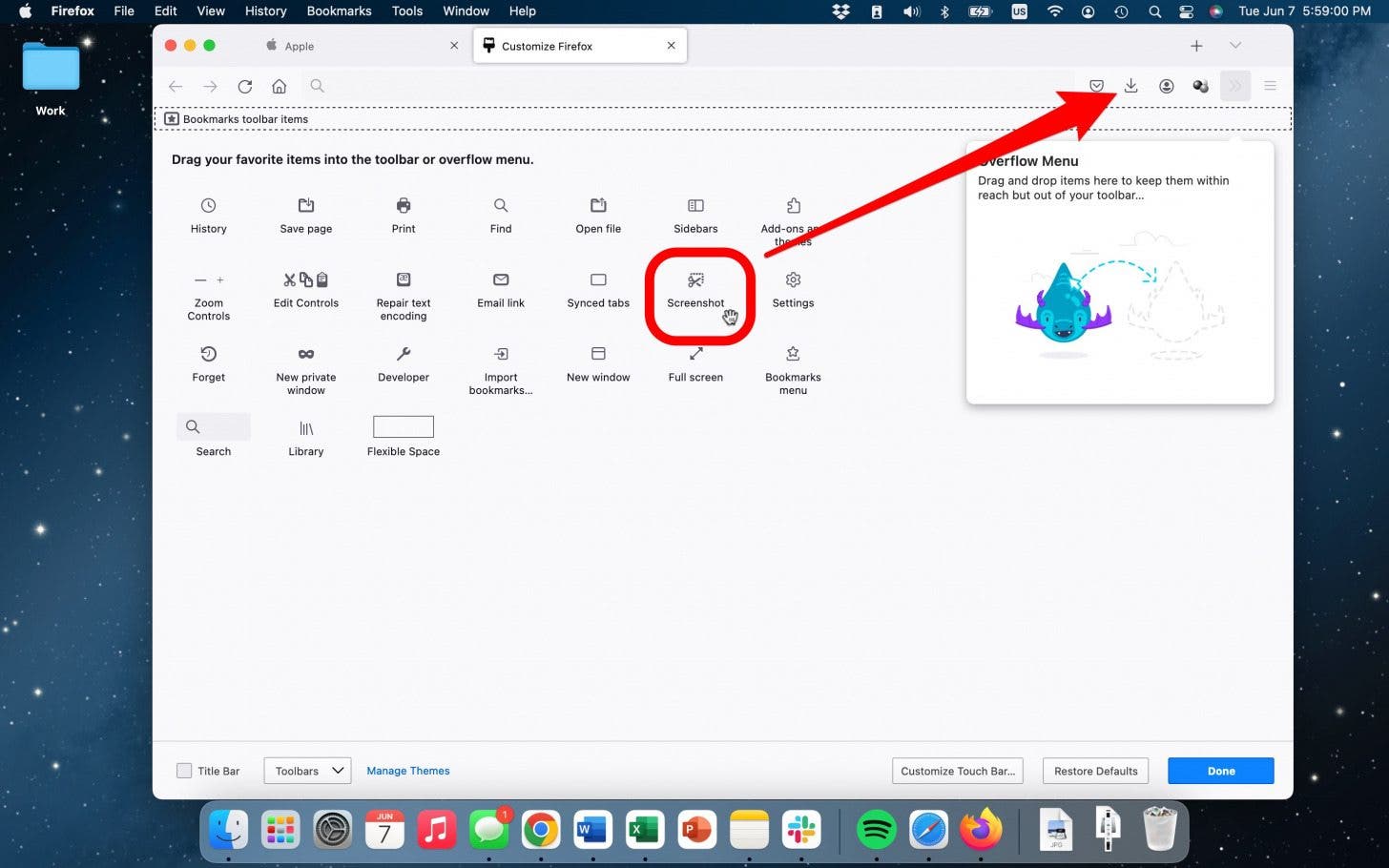
- Click Customize Toolbar.

- Click and drag the Screenshot tool to the top of the browser.

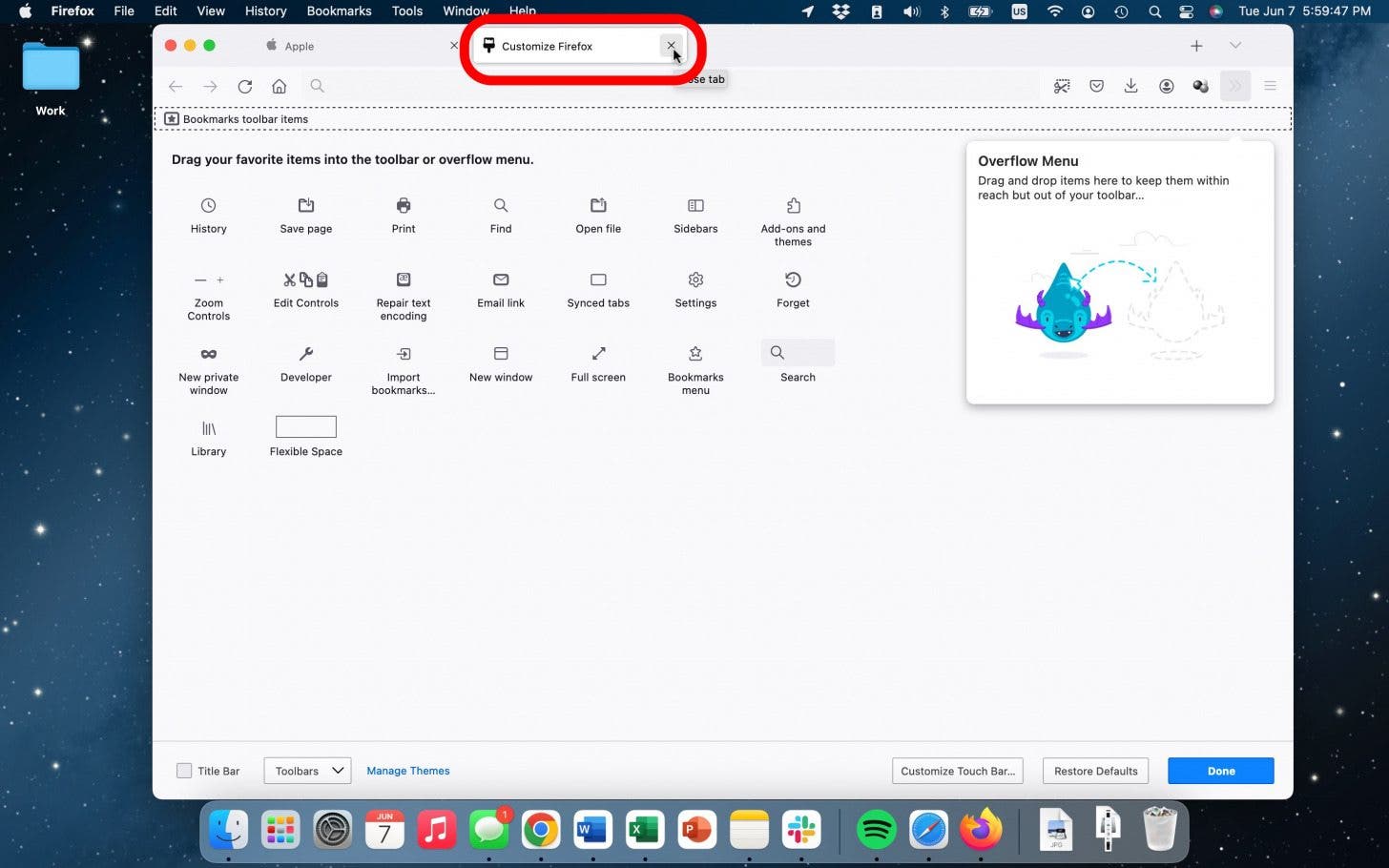
- Close that tab and return to the page you want to screenshot.

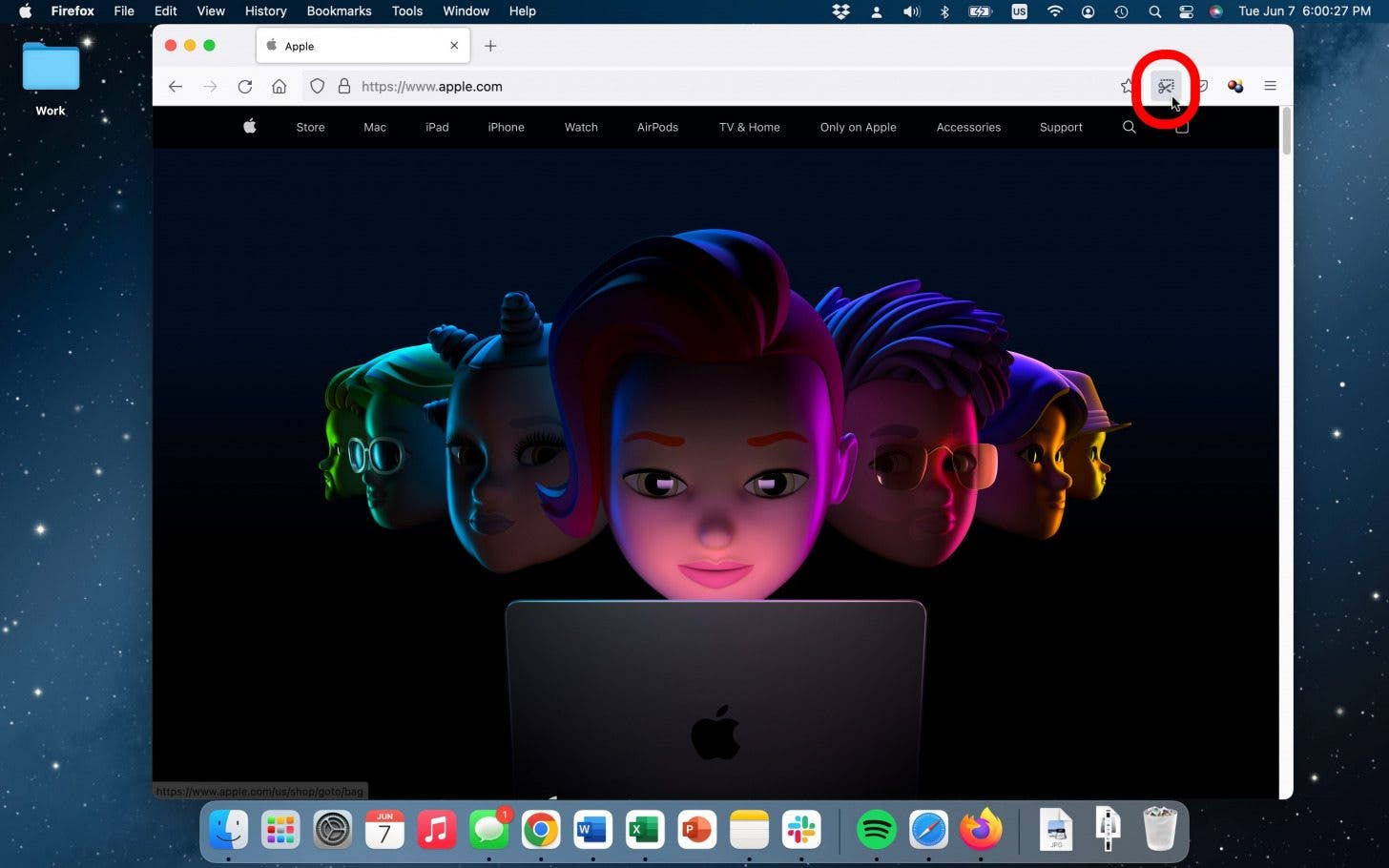
- Now, click the Screenshot tool.

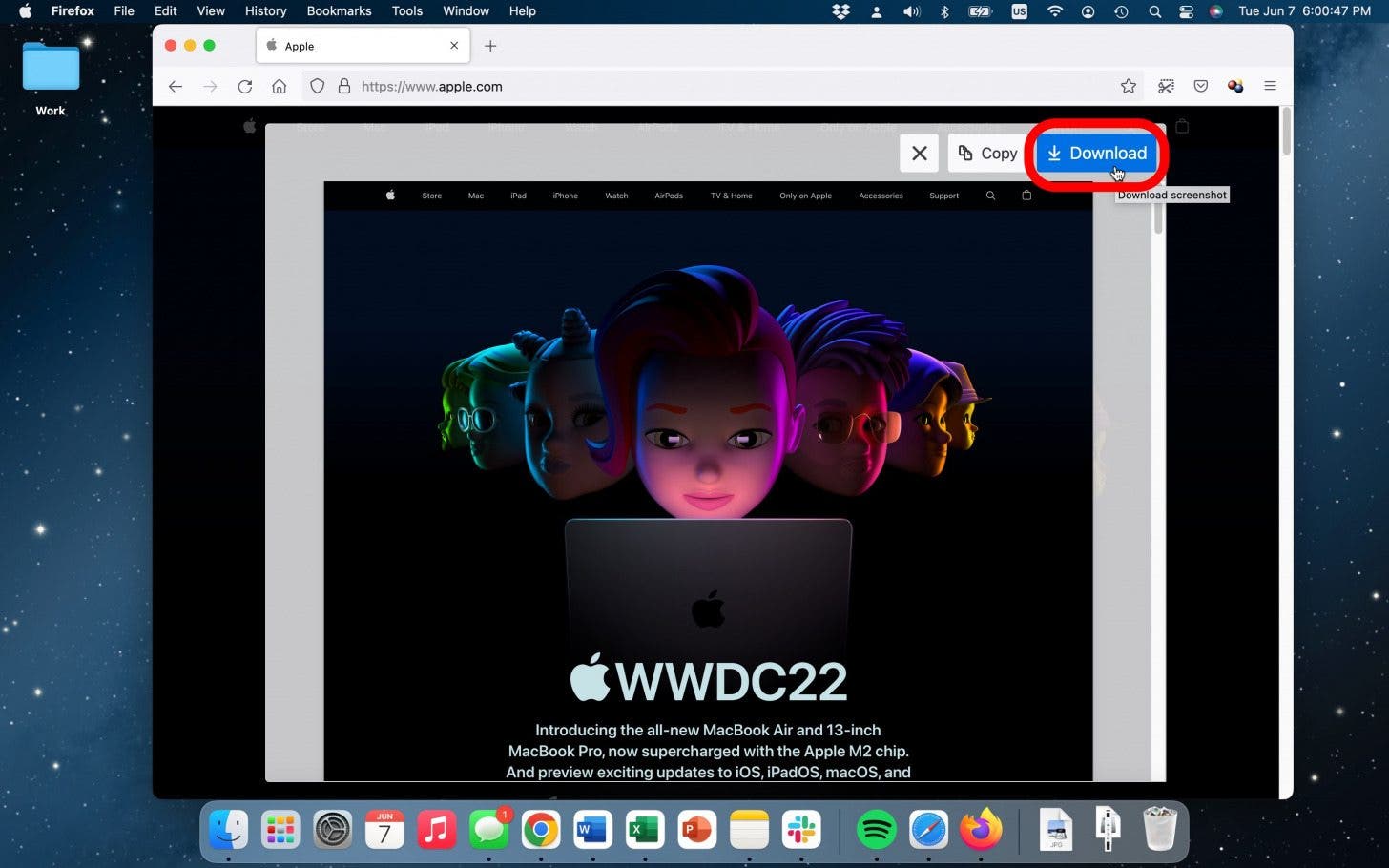
- Select Save Full Page.

- Then, click Download.

Important Note: Developer tools are extremely handy but if your webpage is too long, it may not be able to capture the entire thing. In that case, using something like the Awesome Screenshot Plugin would be more appropriate.
And there you have four free ways to take a screenshot of an entire webpage on any web browser you choose. Unfortunately, there are a lot of websites and apps that require you to pay for their services. Luckily all the methods above are completely free and easy to use. Hopefully one of these ways works for you!



 Olena Kagui
Olena Kagui
 Rachel Needell
Rachel Needell
 Rhett Intriago
Rhett Intriago
 Cullen Thomas
Cullen Thomas





 Susan Misuraca
Susan Misuraca
 Leanne Hays
Leanne Hays
 Hal Goldstein
Hal Goldstein